
Llevábamos mucho tiempo esperando el Apple Watch, el teléfono de la compañía de Cupertino que quiere revolucionar el sector de los wearables. Dos tamaños (38 y 42 milímetros), tres ediciones (una estándar, otra para deportistas y una tercera en oro de 18 kilates) y pantalla táctil. Pero lo más destacable del nuevo dispositivo es su alma. Lo que no se ve, pero permitirá a sus usuarios contar con un reloj-ordenador: el WatchKit, su kit de desarrollo de software (SDK).
Apple liberó el pasado noviembre el SDK con el objetivo de que la comunidad de desarrolladores se volcase en la creación de aplicaciones para el nuevo dispositivo. Las principales empresas de software y emprendedores de sectores tan dispares como la e-salud, el deporte, el retail o los relacionados con el sistema de pagos Apple Pay pueden encontrar un aliado muy interesante para su negocio en este reloj.
¿Qué es y cómo funciona WatchKit?
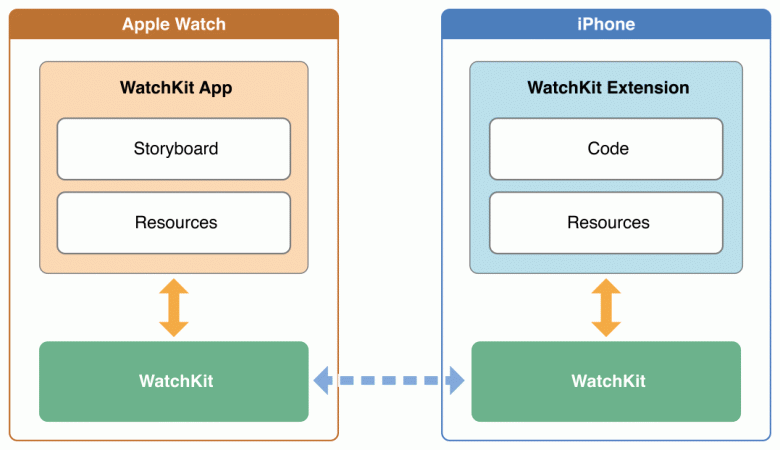
Apple ha pensado en un sistema de ejecución de aplicaciones algo distinto a lo que están habituados los usuarios. Cualquier aplicación que se use desde el reloj de la compañía deberá estar previamente instalada en el iPhone. Los desarrolladores que creen una aplicación deben tener en cuenta dos cuestiones importantes:
-
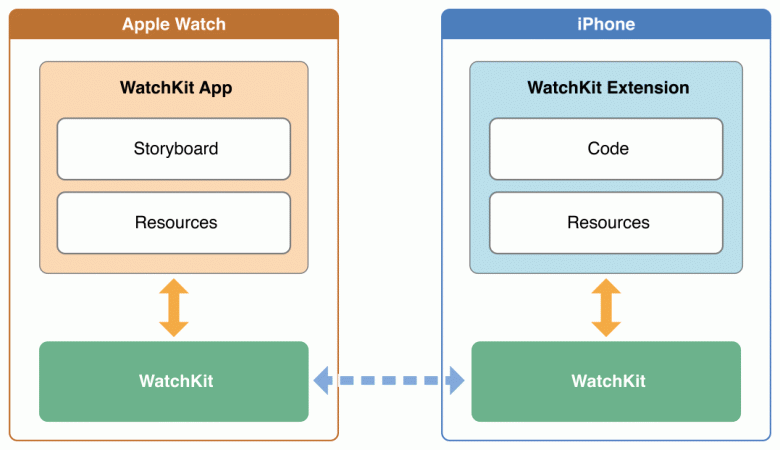
Hay que desarrollar una aplicación WatchKit que contenga la gráfica y los recursos de la interfaz de usuario.
-
Lanzar una extensión WatchKit que se ejecute en el iPhone: contiene el código de gestión de la interfaz de usuario y de interacción con la app.

Consecuencia principal, no es posible tener un teléfono Android y comprar el nuevo dispositivo de Apple. iPhone y Apple Watch forman una pareja inseparable.
Imaginemos que un usuario final tiene un iPhone y se compra un Apple Watch. El usuario debe tener instalada la extensión en el teléfono y, una vez que reconozca que existe un Apple Watch vinculado a ese iPhone, el sistema solicita automáticamente que se instale la aplicación WatchKit que permitirá disfrutar de la interfaz en el reloj.
Pasos a la hora de desarrollar una aplicación Watchkit
Cualquier desarrollador que quiera lanzar una aplicación específica para el reloj de la compañía de la manzana debe seguir una serie de pasos muy bien definidos:
1.- Creación de un guión gráfico con todas las pantallas de la interfaz: cada una de ellas puede venir adaptada a los distintos tamaños de Apple Watch y se puede personalizar como se quiera para ofrecer distintas alternativas al usuario.
2.- Colocación de los elementos de diseño en las pantallas de la interfaz: Xcode, el entorno de desarrollo integrado de Apple, funciona de forma distinta en el sistema operativo iOS que en el Apple Watch. Para este nuevo dispositivo:
-
Xcode apila en diferentes líneas y en vertical los elementos de la interfaz.
-
Luego, WatchKit permite que el desarrollador pueda personalizar el tamaño y la posición de esos elementos con el inspector de atributos.
-
Los desarrolladores disponen de una herramienta para agrupar objetos, tanto en horizontal como en vertical, y a su vez anidar distintos grupos. Estos grupos se pueden personalizar en su diseño: color e imagen.
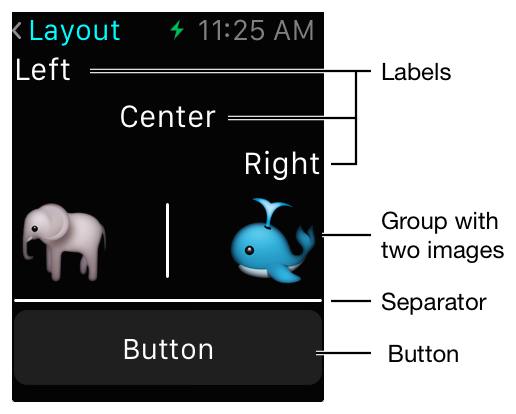
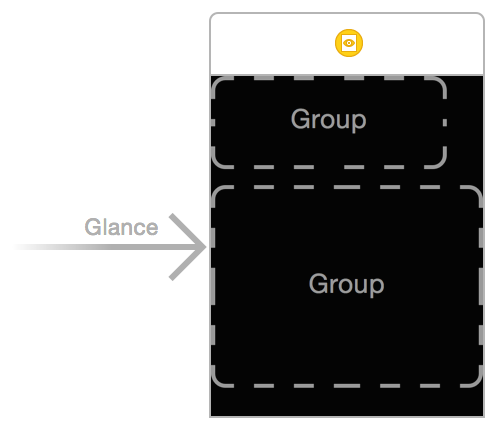
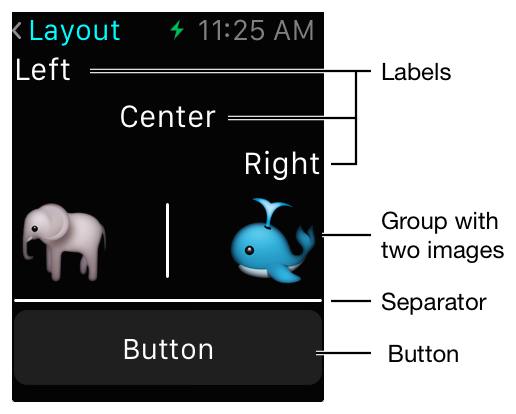
En la captura se puede ver cómo colocar elementos en la interfaz de usuario: tres etiquetas con tres distribuciones en horizontal (izquierda, centro y derecha); luego en vertical un grupo de dos imágenes, un separador y un botón como cierre.

La recomendación de Apple a la comunidad de desarrolladores es permitir que las imágenes puedan cambiar de tamaño en función del espacio disponible. Así disminuye la cantidad de código personalizado que debe escribirse para que los elementos de la interfaz se ajusten a las dos versiones previstas para el dispositivo.
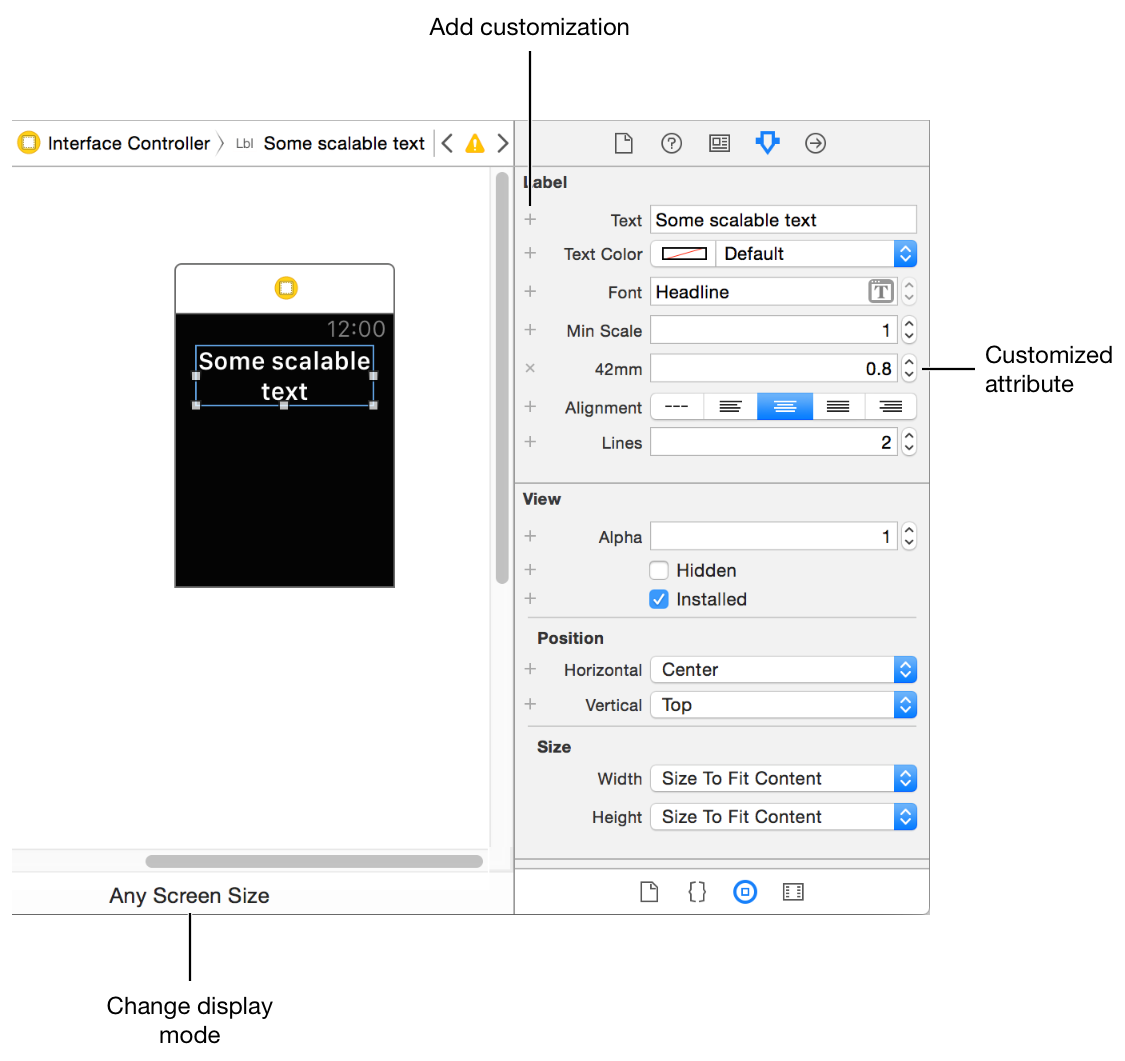
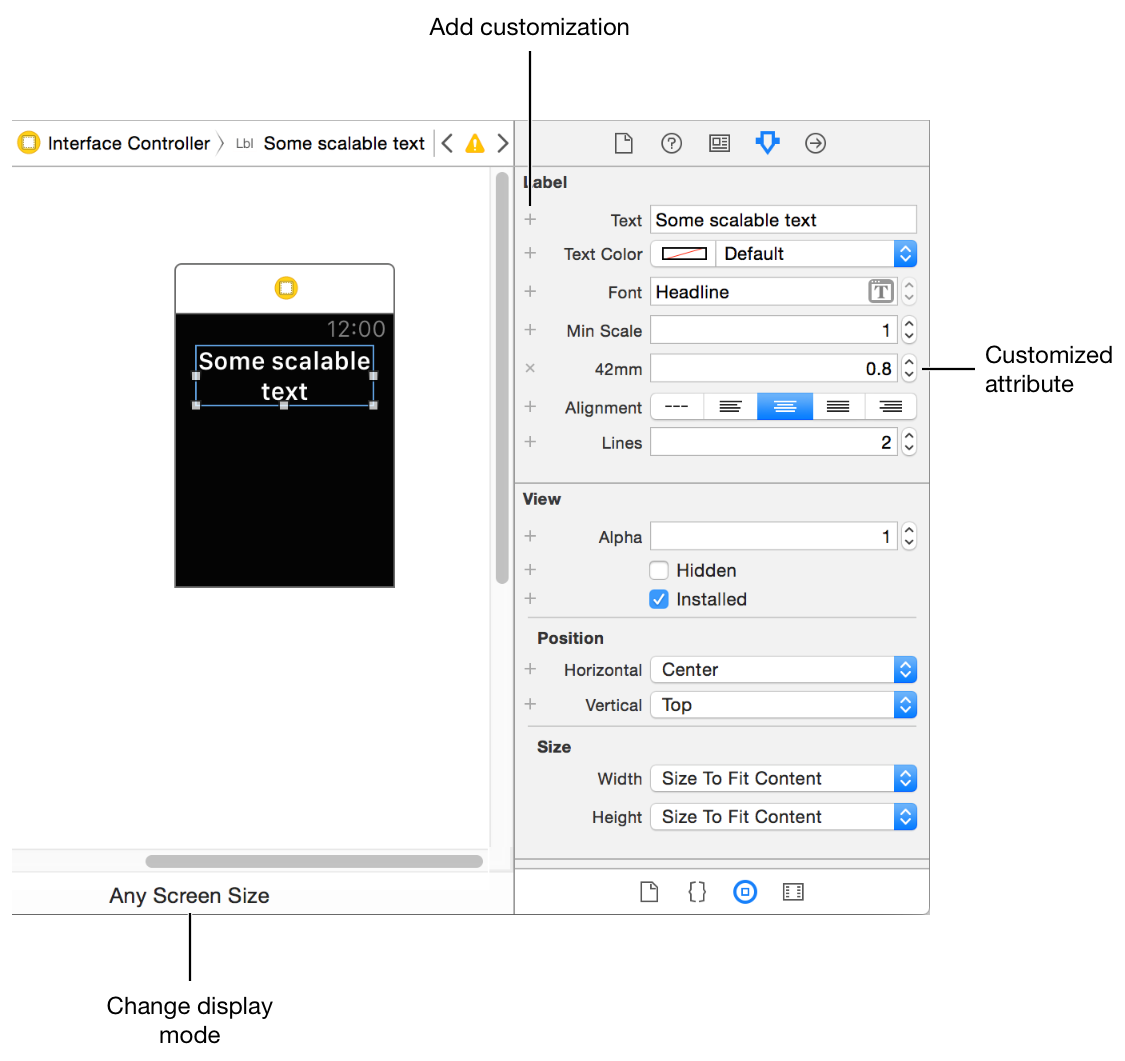
Ahora bien, existe la posibilidad de modificar los atributos de los elementos para ajustarlos a los dispositivos de 38 y 42 mm. Se puede ver en esta imagen:

3.- La gráfica de aplicaciones WatchKit tiene activada por defecto la opción de internacionalización. ¿Cómo conseguir que tu app esté en varios idiomas? Cada uno de los hilos del guión gráfico se va añadiendo de forma automática al fichero Localizable.strings. Para tener la gráfica en otros idiomas, lo único que se necesita es traducir las cadenas a esos idiomas y Xcode se encarga de insertar cada cadena concreta cuando tenemos una localización asociada a cada idioma.
Dos elementos clave en WatchKit: Glances y Notificaciones
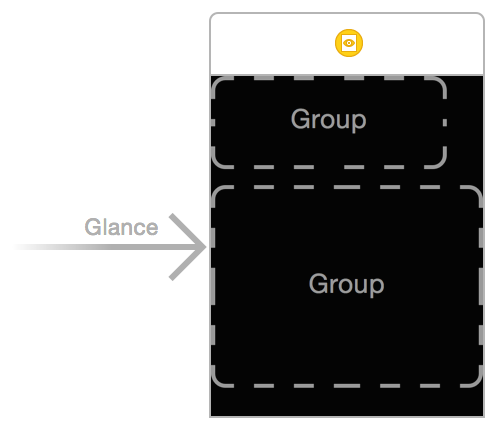
La herramienta Glances del Apple Watch es "una forma adicional para que el usuario vea la información importante de su aplicación". Por ejemplo, permitirá que una app de calendario ofrezca información sobre una próxima reunión. O que una aplicación sobre vuelos haga lo mismo sobre uno de nuestros viajes.
Xcode ofrece una serie de diseños estándar para el desarrollo de vistas en cualquier aplicación WatchKit. Es decisión del equipo de desarrollo decidir cuál se ajusta mejor a la información destacada que quieren proporcionar al usuario. Eso sí, Apple da una serie de consejos prácticos para que Glances cumpla su objetivo:
-
Diseña las vistas de tu aplicación para transmitir información de forma rápida: hay que usar el color, los gráficos y la animación adecuadamente.
-
Centrarse en los datos importantes. Y Apple lo explica muy bien: una aplicación WatchKit es una versión reducida de una aplicación iOS, como una vista es una versión reducida de una aplicación WatchKit.
-
No incluya controles interactivos. Es información, no otra interfaz.
-
Evitar tablas y mapas. No hay espacio suficiente para que sean efectivos.
-
Glances ofrece información ajustada al tiempo y al interés del usuario.

Con las notificaciones, Apple quiere aprovechar todo el potencial de las aplicaciones iOS que hacen uso de esas alertas, pero en el nuevo reloj. El usuario que reciba una notificación en su iPhone, automáticamente recibirá un aviso en su Apple Watch. A partir de ahí, el usuario podrá abrir la notificación en versión reducida y, si está interesado en saber más, hacerlo después en versión detallada.
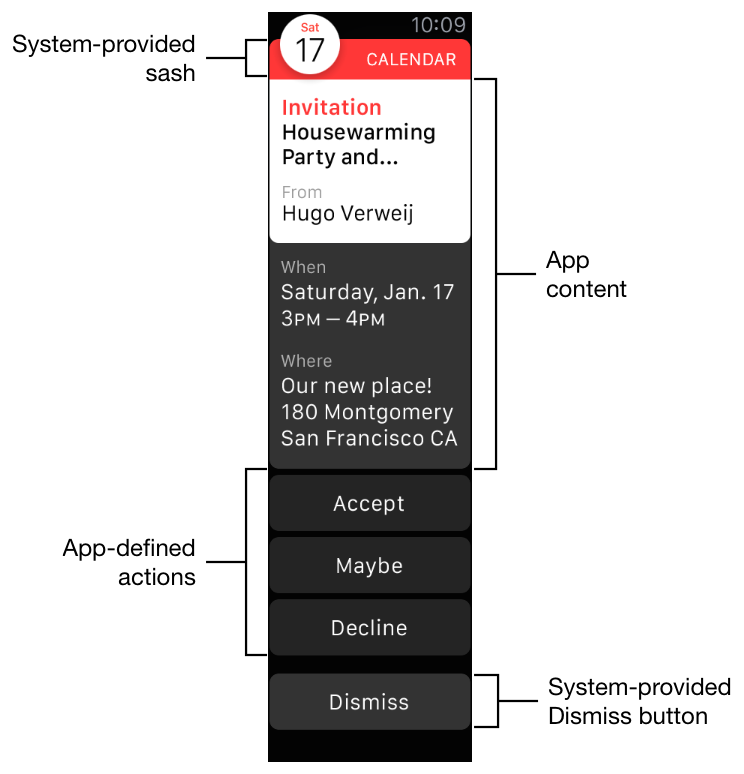
WatchKit ofrece una interfaz de notificación estándar, que puede ser personalizada por el desarrollador para incluir contenido, marca, gráficos… lo que desee.
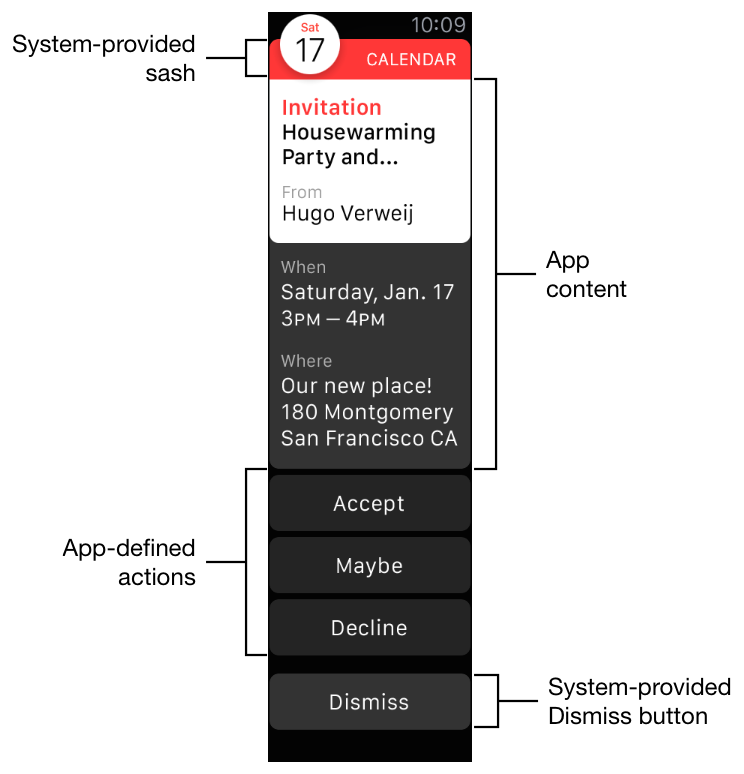
La interfaz reducida de WatchKit incluye el icono y el nombre de la aplicación y el título de la alerta en una pantalla que no admite desplazamiento. La interfaz despliega dos campos más: información adicional del contenido de la notificación y varios botones con distintas acciones.


En una entrevista reciente, el CEO de Apple Tim Cook aseguró que no fueron “los primeros con el reproductor MP3, ni con la tableta; ni con el smartphone. Pero sin duda tuvimos el primer teléfono inteligente moderno y seremos el primer reloj inteligente moderno que valga la pena”. Eso dependerá en gran medida del trabajo de los desarrolladores.
BBVA – Síguenos en @BBVAAPIMarket