Cualquier desarrollador que se encargue del diseño del front-end de un proyecto debe conocer muy bien la Trinidad del diseño: HTML, CSS y JavaScript. Esto pretende ser un listado breve de las mejores herramientas para programadores en HTML, con la idea de facilitar recursos para sus propios proyectos. En esta serie ya hemos analizado soluciones interesantes para desarrollos en Python y en Java.
1.- Editores de HTML
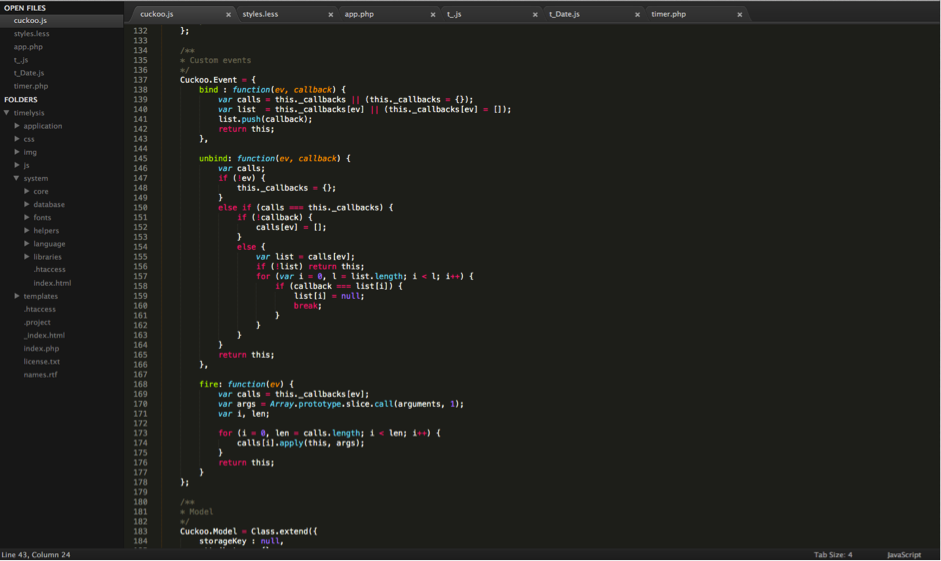
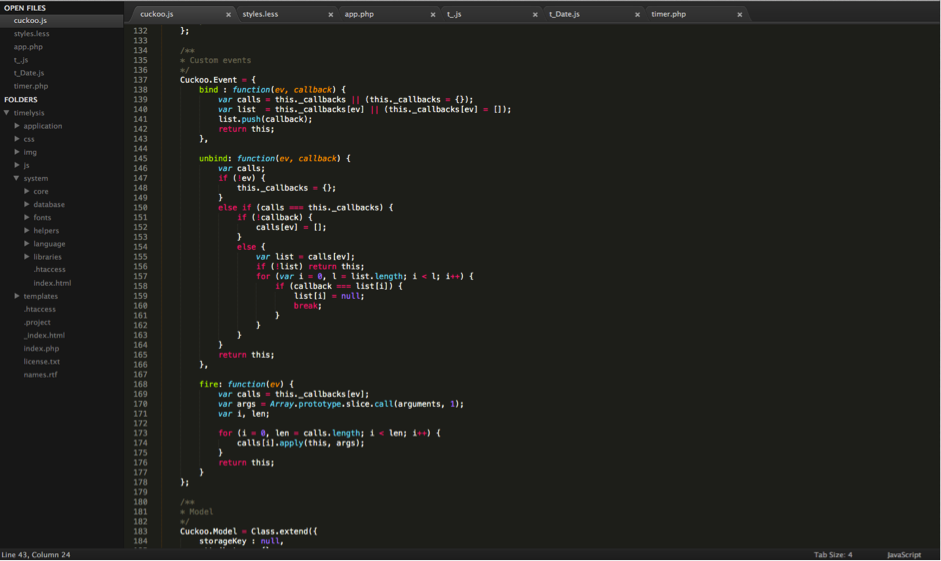
– Sublime Text: este editor de código no es gratuito, la licencia tiene un coste de 70 dólares, aunque se puede descargar una versión gratuita para probarlo. Es una solución muy popular entre los desarrolladores, con una experiencia de usuario bastante cuidada. De hecho, muchos desarrolladores usan Sublime y lo califican como el mejor editor de código.

Algunas de sus características fundamentales son:
1. Disponible para Windows, Mac OS X y Linux.
2. Soporta un gran número de lenguajes de programación: HTML, C, C++, Groovy, Java, JavaScript, Lisp, Perl, PHP, Python, Ruby, SQL…
3. Atajos rápidos para la búsqueda.
4. Modo libre de distracciones para la escritura de código.
5. Función de autocompletar.
6. Editor muy personalizable.
7. Soporta macros.
8. Mejora de sus funcionalidades con plugins.
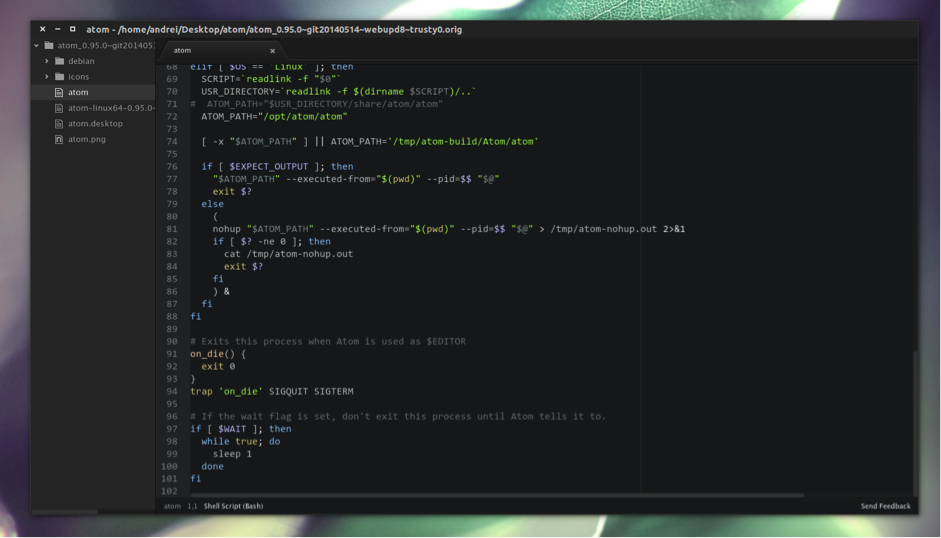
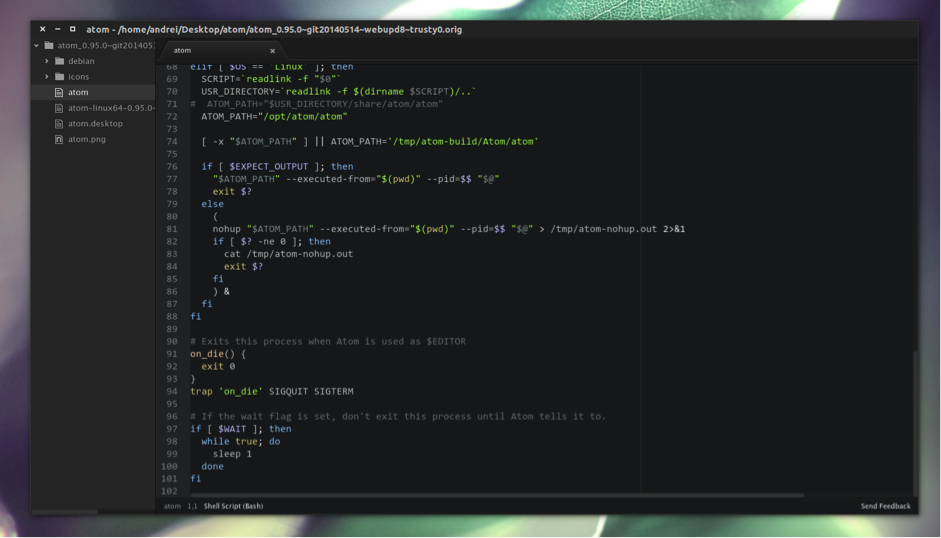
– Atom: es un editor gratuito, de código abierto y muy personalizable lanzado por GitHub, la plataforma de desarrollo de proyectos colaborativa. Es una herramienta que está generando una gran sensación dentro de la comunidad de desarrolladores. Lo bueno de este editor es que muchos programadores están aportando mejoras al editor a través de GitHub.

Características interesantes de Atom:
1. Está disponible para Windows, Mac OS X y Linux.
2. Totalmente personalizable: sus creadores presumen de que el desarrollador puede modificar el editor a su gusto, incluso el core.
3. Integración de Node.js: esto permite que cualquier usuario pueda usar los cientos de paquetes y librerías de Node.js.
4. Sistema de navegación de archivos.
5. Buscar y reemplazar en los archivos de trabajo.
6. Paneles, cursores y selectores múltiples.
7. Interfaz de usuario sencilla y limpia.
8. Diseño de módulos personalizados: el editor permite el diseño de módulos a medida para incorporar nuevas funcionalidades.
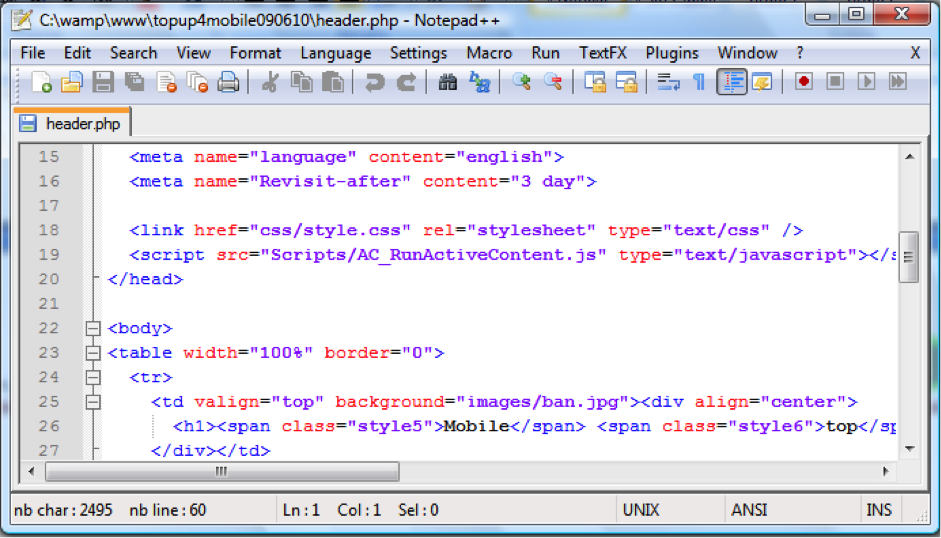
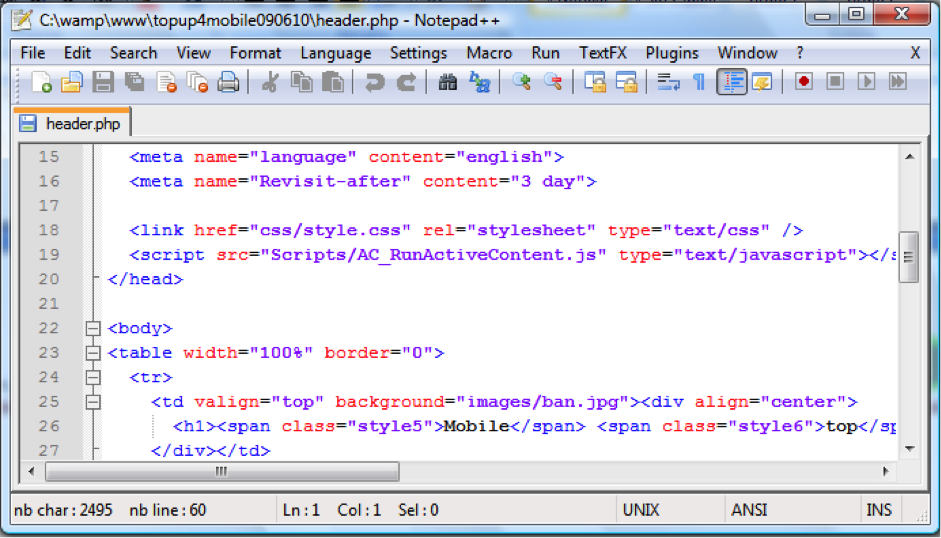
– Notepad++: es, posiblemente, uno de los editores de código más conocidos del mercado. Es una herramienta bajo licencia GNU (Licencia Pública General). Se podría definir como un blog de notas con esteroides. Dispone de características muy interesantes para desarrolladores y programadores:

1. Dispone de coloreado de código para facilitar la programación, no sólo para HTML, también para el resto de lenguajes para los que Notepad++ tiene soporte: Python, Ruby, PHP o JavaScript.
2. Autocompletado de código. No es necesario teclear todas la etiquetas HTML. Los comandos de teclado se pueden configurar.
3. Posibilidad de trabajar en varios documentos distintos a la vez.
4. Multivista. El usuario puede tener varias vistas de un mismo código.
5. Expresiones regulares para la automatización de acciones.
6. Detección automática del estado del documento. Buena característica si un equipo de desarrolladores trabaja colectivamente.
7. Grabación y reproducción de macros.
8. Posibilidad de hacer zoom.
9. Soporte para varios idiomas.
– Editra: es un editor de texto multiplataforma. Sus desarrolladores destacan su interfaz sencilla de usar y que cuenta con asistencia para la programación en código. Editra es totalmente gratis, está bajo una licencia LGPL y soporta más de 60 lenguajes de programación distintos: Python, PHP, Perl, Java, Lisp, SQL, Visual Basic o Pascal son algunos de los más importantes.
1. Permite trabajar con pestañas y en varios documentos a la vez.
2. Incorpora un buscador.
3. Dispone de un editor y resaltador de comandos.
4. Función de autocompletado.
5. Ayuda de palabras clave.
6. Tiene la posibilidad de aumentar sus funcionalidades con la incorporación de plugins.
– TextWrangler: editor de texto desarrollado por Bare Bones Software. Tiene una interfaz sencilla, inteligente y con algunas funcionalidades que permiten programar código con un gran rendimiento. Algunas de sus características:

1. Soporte para varios lenguajes de programación como HTML, C, C++, Fortran, Java, Object Pascal, Objective-C, Perl, Python, Ruby…
2. Coloreado de sintaxis para facilitar la programación en código.
3. Funcionalidad de buscar y reemplazar en múltiples filas.
4. Configuración de idioma por documento de trabajo.
5. Posibilidad de funcionar como un editor externo integrado con Xcode, el Entorno de Desarrollo Integrado de Apple.
6. Soporte integrado para el acceso FTP a través de Interarchy.
7. Teclas configurables por el desarrollador.
8. Lista de ventanas flotantes.
2.- Frameworks para HTML5
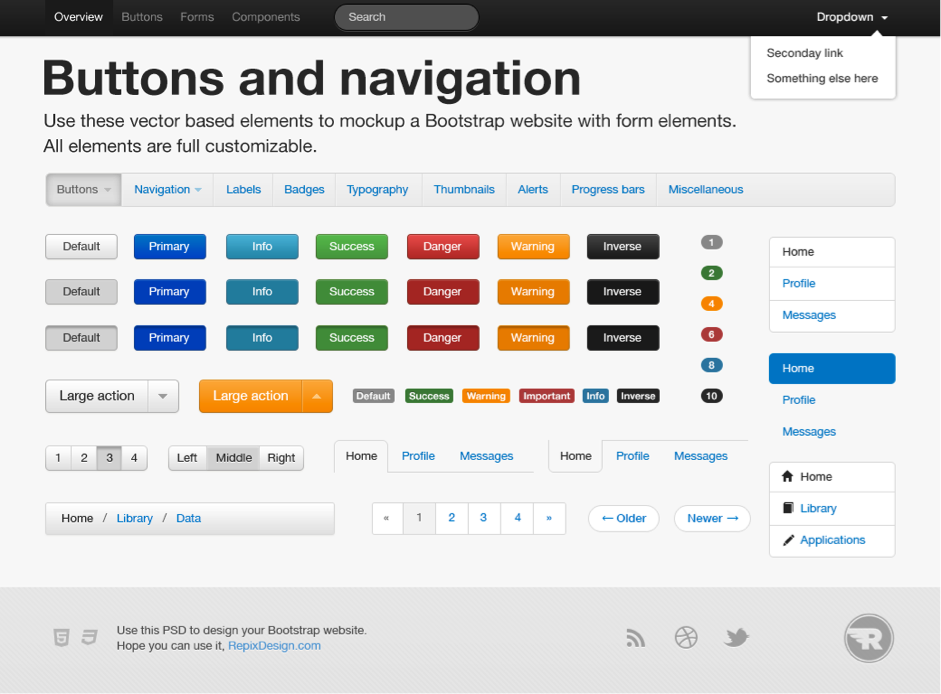
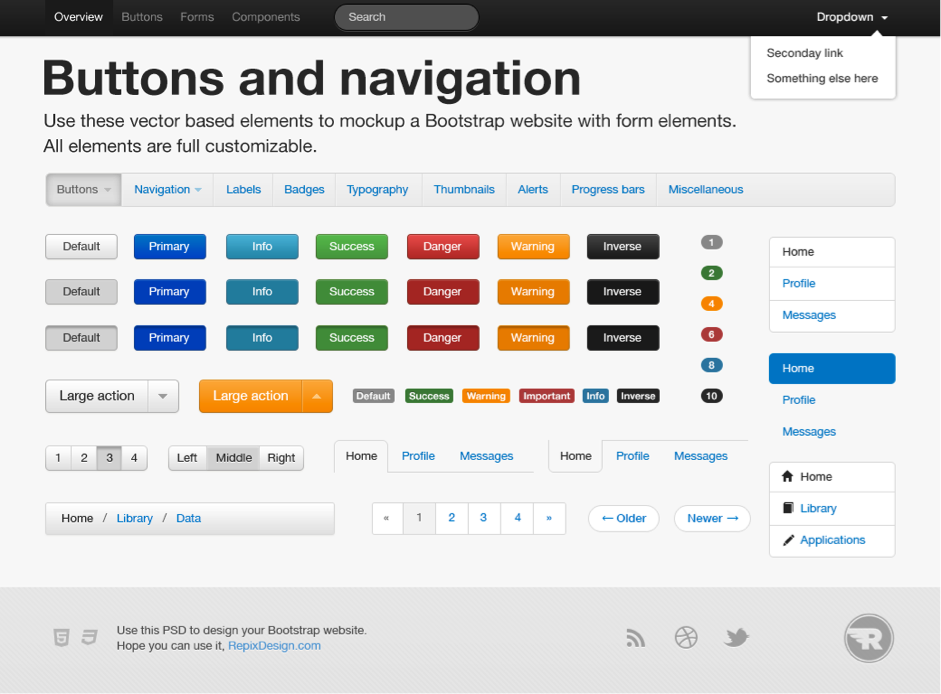
– Bootstrap: es el framework de Twitter para el diseño responsivo o adaptativo y desarrollo de páginas web en HTML, CSS y JavaScript. Bootstrap es un framework muy utilizado en la actualidad por los desarrolladores de front-end. El aumento del consumo de contenidos en dispositivos móviles es uno de los acicates fundamentales en la expansión de este framework.

Tiene algunas características que lo hacen una herramienta sencilla:
1. Es un framework que tiene detrás a Twitter. Eso quiere decir que es difícil que se quede obsoleta por falta de mantenimiento.
2. Aunque tiene un soporte limitado para HTML5 y CSS3, sus diseños son compatibles con la mayoría de navegadores del mercado.
3. Es un marco de código abierto y está compartido en GitHub. Eso lo convierte en un framework especial porque son muchos los desarrolladores que lo utilizan y lo mejoran continuamente.
4. Facilita mucho el trabajo con JavaScript: cualquier funcionalidad del site que requiera JavaScript no exigirá al desarrollador ponerse a programar, existen componentes que permiten implementar recursos especiales sin necesidad de hacerlo. Y eso es una ventaja.
5. Todos esos componentes están basados en la librería jQuery. Cada uno de esos plugins permite introducir nuevas funcionalidades a la interfaz de usuario: desde un efecto de carrusel en la cabecera del site hasta las creación de grupos de botones o alertas. Y la enorme popularidad de Bootstrap favorece que cada vez haya más plugins de terceros para automatizar gran parte de estas funcionalidades.
6. Bootstrap utiliza LESS (lenguaje de hojas de estilo dinámico).
7. Facilita mucha documentación: si alguien tiene un proyecto y tiene alguna duda o necesita resolver alguna situación complicada, siempre dispondrá de documentación y tutoriales para resolverla.
– HTML5 Boilerplate: es el otro gran framework de HTML5 del mercado. Estas son algunas de sus características fundamentales:
1. Da soporte a navegadores antiguos. HTML5 Boilerplate dispone de una biblioteca de detección de características llamada Modernizr. Esto permite determinar si el navegador del usuario soporta HTML5 y CSS3. En caso de que no sea así, se carga una función adicional que permite a ese navegador antiguo cargar todos los elementos del site.
2. Mejora de los tiempos de carga. Con el consumo de información en dispositivos móviles, el tiempo de carga de las páginas se convierte en una condición imprescindible para competir. En HTML5 Boilerplate, todos los elementos scripts se colocan al final de la página, lo que evita que su lentitud al cargar ralentice la aparición de los elementos clave del site. Esto afecta a casi todos esos elementos, incluso el habitual código de seguimiento de Google Analytics.
3. Optimización por el lado del servidor: el archivo .htaccess propuesto por HTML5 Boilerplate permite introducir una caché más eficiente y enviar nuestras páginas web comprimidas en GZIP, igual que imágenes y elementos en JavaScript, lo que optimiza el rendimiento del site con tiempos de carga más reducidos.
– Junior: es un framework para hacer aplicaciones móviles nativas en HTML5. Este marco utiliza transiciones CSS3 para optimizar el rendimiento de los sites en dispositivos móviles, permite diseñar carruseles con flickable.js y el diseño de la interfaz de usuario es realmente sencillo gracias al listado de componentes predefinidos que incluye el propio framework.
3.- Soluciones para audio y vídeo
– Audio5js: es una biblioteca JavaScript que es muy fácil de implementar. Lo único que es necesario es descargar el código fuente y extraer y colocar los archivos .js y .swf en algún lugar del proyecto que estemos trabajando.
Lo que permite Audio5js es determinar qué códec de audio es compatible con el navegador que esté utilizando el usuario en ese momento e iniciar el archivo con el motor de reproducción adecuado (HTML5 o Flash).
– html5media: es un reproductor de vídeo y audio en HTML5. Lo mejor es que para incorporarlo a nuestro site sólo tenemos que incluir el archivo script en algún lugar del <head> de nuestro proyecto. No es necesario instalar nada más. Es compatible para todos los navegadores y móviles.
Este es el script que habría que incluir en el <head> del proyecto:
<script src=”//api.html5media.info/1.1.8/html5media.min.js”></script>
Si queremos incluir un vídeo, debemos embeberlo con el siguiente código:
<video src=”video.mp4″ width=”320″ height=”200″ controls preload></video>
Y si queremos incluir un audio, debemos usar este otro:
<audio src=”audio.mp3″ controls preload></audio>
4.- Editores visuales de animaciones
En este campo tenemos dos grandes grupos de herramientas: las primeras suelen ser programas utilizados fundamentalmente por diseñadores y la segundas son algo más complejas porque permiten el desarrollo de animaciones con programación pura. En el primer grupo, tenemos soluciones como Edge Animate CC, del paquete Adobe; Google Web Designer; o Sencha Animator.
En el segundo grupo, tenemos opciones que exigen saber programar: The Greensock Animation Platform, CreateJS, PaperJS (en su site pueden verse algunos ejemplos interesantes de sus posibilidades) o ProcessingJS.
Síguenos en @BBVAAPIMarket