La visualización de datos ha explotado. Ya no es necesario disponer de conocimientos de herramientas informáticas como la suite de Adobe o programar con JavaScript (creación de gráficos con librerías como D3.js), Python (minería de datos) y R (ciencia de datos y estadística) para hacer buenos gráficos que ayuden al lector a comprender información compleja. Hoy en día, la realidad es que existe una amplia caja de herramientas dentro del mundo de la visualización de datos. Dos ejemplos son la sencilla Datawrapper o la más compleja Tableau.
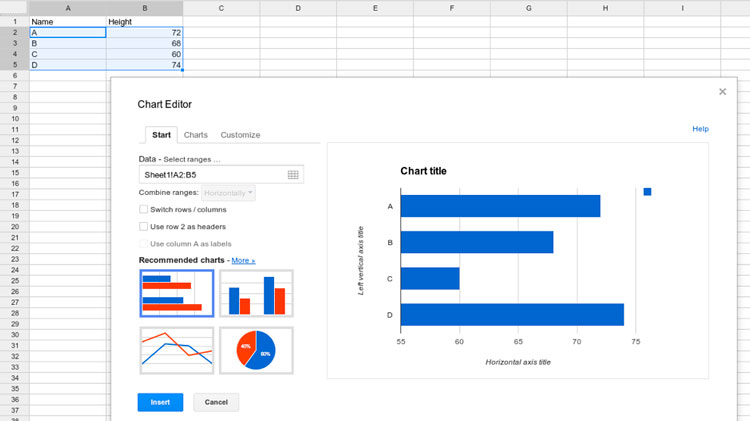
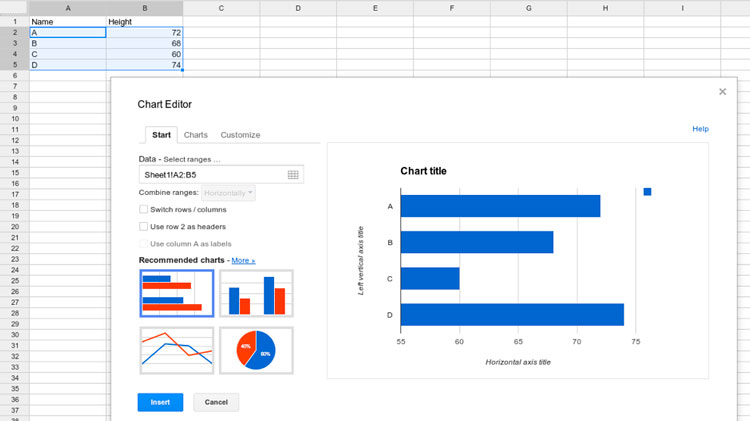
Dentro de las herramientas que exigen algunos conocimientos técnicos está la combinación de Google Spreadsheets, la herramienta de hojas de cálculo de Google, el Excel del gran buscador; y jQuery, la librería JavaScript de código abierto que ha cambiado la forma en la que incluimos interactividad en las páginas web. Gracias a ambas, se pueden hacer gráficos interactivos que se vayan actualizando de forma dinámica con el cambio de los datos. Dos requisitos imprescindibles.
Google Spreadsheets tiene una ventaja esencial a la hora de manipular y estructurar los datos para hacer visualizaciones: permite exportar grandes volúmenes de información en formatos manipulables como JSON y XML. Una vez que se disponen de los datos en esos formatos, acceder a ellos vía web (a través de una url) para ser manipulados mediante una librería en JavaScript para su representación gráfica es una labor sencilla si se sabe programar en código. El único requisito necesario es que la tabla de datos sea pública en la Web, opción que es seleccionable en la configuración avanzada de Google Spreadsheets.

La apariencia en formato JSON de una tabla de cinco filas y dos columnas sería parecido a esto, con el contenido de los actores mejor pagados de 2015. En este tutorial encontramos algunas de las claves para visualizar esta información. Al final, en el momento que la hoja de cálculo de Google Spreadsheets con la tabla de datos es pública en la Web, el acceso a los datos través de una url es tan sencillo como cambiar el ID de documento por la palabra SPREADSHEET en este enlace:
https://spreadsheets.google.com/feeds/list/SPREADSHEET/od6/public/basic?alt=json
Métodos AJAX para obtener los datos
El método jQuery.get() permite usar una función AJAX para cargar los datos a través de una petición HTTP GET. Eso recogerá la información para hacer la visualización final a partir de una url (en este caso, la que ya hemos visto). El método sigue esta estructura: jQuery.get( url [, data ] [, success ] [, dataType ] ).
En esa definición, url es donde se enviará la petición y cuya existencia es obligatoria; data es el objeto o la cadena de datos enviado al servidor con la petición, su valor es opcional; success callback, una función de devolución de respuesta si la petición HTTP GET tiene éxito; y dataType, el tipo de dato que se solicita al servidor en la petición HTTP (ya sea XML, JSON, script, text, html…).
El código de la función AJAX con jQuery sería algo similar a esto:
.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
Dentro de este método $.get, existen dos aún más específicos:
– $.getScript: añade un script a la página.
– $.getJSON: realiza una petición HTTP GET a la url para obtener los datos que allí se contienen en formato JSON. Es un método muy utilizado para extraer información que luego es usada para realizar todo tipo de gráficos.
En el caso de utilizar un método jQuery.get() para obtener los datos, el código sería:
var spreadsheetId = “ID”,
url = “url”;
$.get({
url: url,
success: function(response) {
console.log(response);
}
});
Algunas librerías para visualizar los datos
Una vez extraída la información de una hoja de cálculo de Google a través de una url pública usando una petición HTTP GET con jQuery, lo único que es necesario es cargar algunas de las librerías de visualización de datos en el código de nuestra futura página, reestructurar la información y darle estilos a través de CSS. Algunas de las librerías que se pueden usar ofrecen una gran alternativa de gráficos.
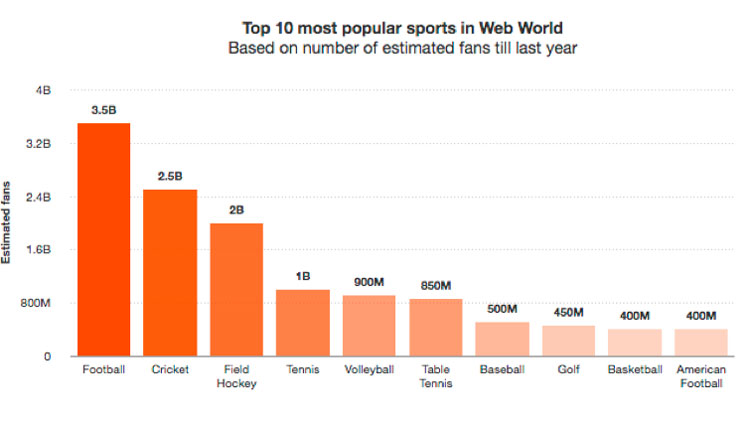
– FusionCharts: es una librería JavaScript con más de 90 tipos diferentes de gráficos y más de 1.000 mapas. Con más de 24.000 clientes en más de 120 países. FusionCharts tiene plugins de código abierto para hacerla compatible con otras librerías JavaScript como jQuery, marcos de desarrollo como AngularJS o ReactJS y otros lenguajes de programación como PHP o ASP.NET.

– Google Charts: el buscador dispone de su propia librería para hacer visualizaciones de datos. Tiene una gran variedad de gráficos, desde visualizaciones de fiebre y barras hasta gráficos de dispersión. Permite, como es lógico, la personalización de los estilos de cada una de las visualizaciones, en colores o tamaños, por poner dos ejemplos. No son necesarios plugins para adaptarlos a los distintos navegadores o plataformas como iOS o Android, la librería funciona con HTML 5 y formato SVG. Es posible conectar los datos al tiempo real para hacerlos dinámicos.
El código JavaScript para cargar la librería en el <head> del HTML:
<script type=”text/javascript” src=”https://www.gstatic.com/charts/loader.js“></script>
<script type=”text/javascript”>
google.charts.load(‘current’, {packages: [‘corechart’]});
google.charts.setOnLoadCallback(drawChart);
</script>
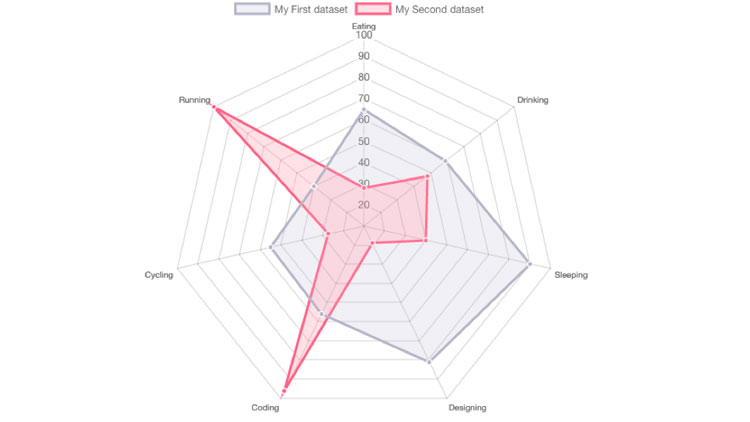
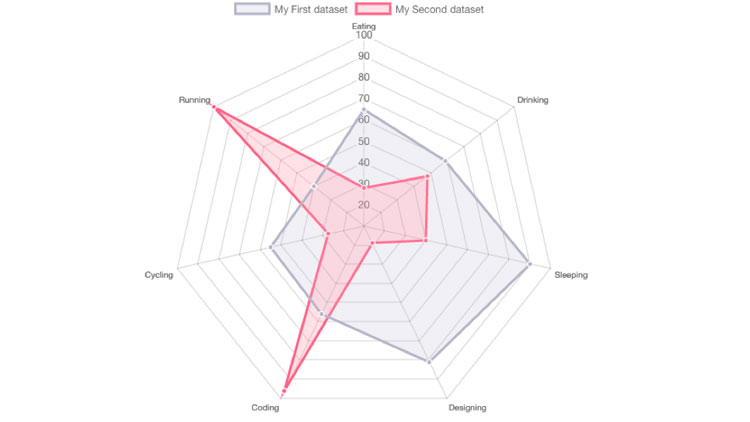
– Charts.js: es una librería JavaScript con menos tipos de gráficos (en estos momentos tiene ocho visualizaciones diferentes: gráficos de línea, barras, radares o de tarta, entre otros). Es un proyecto opensource, con todo el código disponible en el GitHub, la plataforma de desarrollo colaborativo. Eso permite que los programadores puedan completar y mejorar la librería con nuevas funcionalidades sin ningún problema. Chart.js funciona con HTML5, como todos los navegadores más modernos, y es totalmente responsive.
La librería se puede cargar en el HTML de la página de dos formas:
<script src=”Chart.js”></script>
<script>
var myChart = new Chart({…})
</script>
O bien se puede hacer de la siguiente forma:
// Using CommonJS
var Chart = require(‘src/chart.js’)
var myChart = new Chart({…})
// ES6
import Chart from ‘src/chart.js’
let myChart = new Chart({…})
// Using requirejs
require([‘path/to/Chartjs’], function(Chart){
var myChart = new Chart({…})
})

Si quieres probar las APIs de BBVA, testéalas aquí.