Si se pudiera escoger uno de los sectores más dinámicos del mercado tecnológico, uno de los candidatos sería el de los videojuegos. Continuamente salen nuevas soluciones para mejorar el trabajo de los desarrolladores. API Gamepad es una interfaz de programación de aplicaciones que da acceso al estado de los mandos con JavaScript. Un nuevo estándar que desencadena eventos con un controlador a partir de la interacción del usuario.
Los gamepads son los dispositivos que permiten al jugador interactuar con los videojuegos, al margen del teclado o el ratón. Hay videojuegos que necesitan de un gamepad o mando para tener una experiencia de usuario totalmente plena. Un ejemplo evidente son los juegos de carreras o los de lucha. El controlador forma parte de la propia experiencia de conducción.
API Gamepad permite a los desarrolladores acceder a los controladores y adaptar sus funcionalidades a la web, como si el navegador fuera la consola. Esta API permite la conexión de los gamepads al ordenador a través de un puerto USB o mediante tecnología bluetooth. Es, sin lugar a dudas, un salto añadido en el auge de videojuegos desarrollados para navegadores. Esta API Gamepad no es una interfaz compleja: solo dispone de una llamada a una función, una serie de eventos en el DOM y un tipo de objeto para trabajar.
El objeto gamepad: cada parte de un controlador
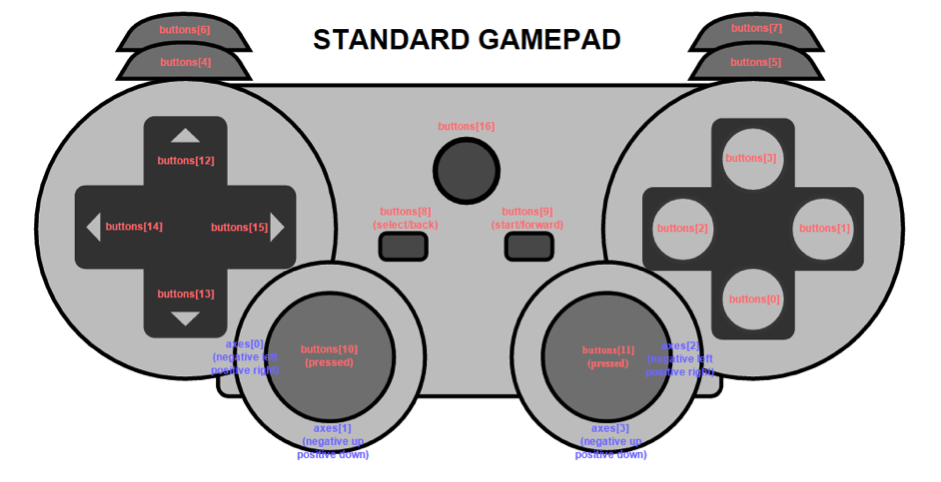
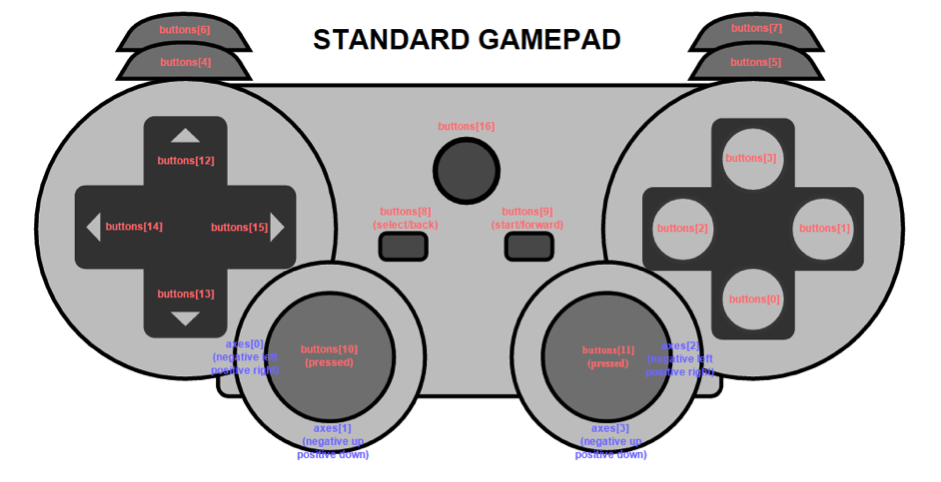
El objeto gamepad identificada cada una de las entradas de un controlador de videojuegos, cada una de las partes con las que el usuario puede interactuar:
– axes. La matriz GamepadAxes representa los diferentes estados de los sticks analógicos del controlador. A través de una configuración de dos ejes, X e Y, es posible establecer la posición exacta del controlador a partir de los valores -1 y 1. -1,0 sería la posición más arriba y a la izquierda posible, mientras que 1,0 sería a la derecha y abajo.
– buttons. La matriz GamepadButtons contiene el estado de cada botón en el dispositivo. Cada GamepadButton dispone de dos variables: una propiedad de presionado y un valor. La primera establece una variable booleana que identifica si el botón está o no presionado (‘true’ si lo está y ‘false’ si no lo está). El valor de 0 a 1 indica la intensidad de esa presión: 0,0 botón no presionado y 1,0 botón totalmente presionado.
– connected. Es una variable booleana con dos valores: ‘true’ si el controlador está conectado al navegador; ‘false’ si ha sido desconectado.
– id. Es un índice con información de interés del controlador para el usuario. Es como el documento de identidad del gamepad. En el caso concreto de Firefox, ese id está formado por tres elementos distintos: dos cadenas de cuatro dígitos con información sobre el vendedor USB, la identificación del controlador como producto y la información del mando que haya sido configurada por parte del usuario.
– index. Es un índice que permite al usuario conocer cuántos y qué controladores están conectados al navegador en cada momento.
– mapping. Es una cadena que indica qué tipo de mapa tiene el controlador del usuario. Existe un mapa estándar que sitúa en lugares concretos cada una de las entradas y salidas del mando, pero ese mapa puede ser configurado de forma especial por parte del jugador.

– timestamp. Este objeto muestra la última vez que los datos del gamepad fueron actualizados. Eso permite al usuario saber si los datos asociados a la matriz ejes o al mapa del controlador (posición de los botones o los sticks) han sido modificados en algún momento.
API Gamepad: creación de eventos e índice de controladores
Evidentemente, un controlador conectado a un navegador como Firefox o Chrome, por ejemplo, a través de USB o tecnología bluetooth sólo permite la interactividad con el videojuego cuando la página se ha lanzado dentro del propio navegador. Mientras tanto no es posible. En ese caso, el usuario toca los botones del dispositivo y automáticamente se envían un evento gamepadconnected que genera algún tipo de movimiento en el videojuego.
La función JavaScript que deben ejecutar los desarrolladores para la creación de un evento con el controlador sería algo similar a estas líneas de código:
window.addEventListener(“gamepadconnected”, function(e) {
console.log(“Gamepad connected at index %d: %s. %d buttons, %d axes.”,
e.gamepad.index, e.gamepad.id,
e.gamepad.buttons.length, e.gamepad.axes.length);
});
La API Gamepad también proporciona como vimos anteriormente una función navigator.getGampads(), que es la que permite disponer de un listado de todos los controladores conectados en cada momento a un navegador o la página web del videojuego. Esa lista índice de gamepads conectados facilita la selección de cualquier controlador para interactuar con el videojuego.
var gamepad_count = 0;
function pollGamepads() {
var gamepads = navigator.getGamepads();
if (gamepads.length != gamepad_count) {
gamepad_count = gamepads.length;
for (var i = 0; i < gamepads.length; i++) {
console.log(“Gamepad %d: %s. %d buttons, %d axes”,
i, gamepads[i].id,
gamepads[i].buttons.length, gamepads[i].axes.length);
}
}
}
setInterval(pollGamepads, 100);
Gamepad API: control de botones
Tal vez la mejor forma posible de entender cómo se programan las variables para el movimiento de los elementos en la interfaz de usuario de un videojuego es mediante un ejemplo práctico. En la página de desarrolladores de Mozilla Firefox hay un caso sencillo pero muy eficaz para observar cómo se utiliza la API Gamepad para establecer el control de los botones de un mando.
El ejemplo es una pelota de color rojo que es capaz de moverse a partir de la conexión de un controlador al navegador Firefox. En este enlace se puede ver la bola roja y también la orden de espera de conexión del mando para tener acceso a la interacción con el objeto y ejecutar algún tipo de movimiento. El código HTML de esta demo de prueba también está disponible en Github.

¿Cómo podemos interactuar con esa bola roja? Es necesario establecer variables: una variable gamepadinfo con la información de conexión a la pelota; una variable de inicio que actúa como identificador para el capítulo requestAnimation; las variables a y b que permiten el cambio de posición del objeto; y una variable para controlar los distintos tipos de navegación como requestAnimationFrame() y cancelAnimationFrame(). El código sería:
var gamepadInfo = document.getElementById(“gamepad-info”);
var ball = document.getElementById(“ball”);
var start;
var a = 0;
var b = 0;
La forma de comprobar si un controlador está conectado o no al navegador o la página web del videojuego es mediante la creación de un evento específico. Concretamente un evento gamepad.connected, que ya hemos visto antes. También debemos ser capaces de comprobar si puede ser desconectado.
window.addEventListener(“gamepaddisconnected”, function(e) {
gamepadInfo.innerHTML = “Waiting for gamepad.”;
cancelRequestAnimationFrame(start);
});
El código completo de interacción con el objeto y con la configuración de los eventos de conexión y desconexión de los controladores al navegador: aquí estaría el enlace a la demo de prueba y aquí el código en el site de Github.
Si te interesa el mundo de las APIs, puedes descubrir más sobre las APIs de BBVA aquí.
Síguenos en @BBVAAPIMarket