Más fácil, más intuitivo. Amazon tiene miedo a perder cuota de mercado frente a los nuevos jugadores del sector de los pagos online, que ya ofrecen soluciones más rápidas y más sencillas. Quiere contrarrestar el avance de servicios sin tarjeta de crédito como Stripe, con gran acogida entre los desarrolladores, o Dwolla, una de las plataformas líder de pagos en internet entre cuentas bancarias personales.
Un ejemplo evidente de la pérdida de fuerza de Amazon Payments frente a sus rivales fue el anuncio a comienzos de año de la migración de Kickstarter, una de las principales plataformas de crowdfunding del mundo, del servicio de la compañía de Jeff Bezos a la pasarela de Stripe. La razón fundamental es que, con Amazon, cualquiera que iniciara un proyecto de recaudación de fondos en Kickstarter debía tener una cuenta en ese servicio, lo que ralentizaba el proceso. Con Stripe, la pasarela se integra en la experiencia de usuario del site y el proceso es más rápido.
Para pelear con Stripe o con Dwolla o arañar algo al gran imperio de PayPal dentro del mercado, Amazon Payments ha adoptado dos medidas fundamentales:
– El lanzamiento de varios SDKs (Software Development Kits) para desarrolladores en PHP, Ruby y Python, con la idea de facilitar y mejorar el sistema de Acceso y Pago de Amazon.
– La mejora de la documentación para el uso de la API de Amazon, una de sus desventajas con respecto a servicios bien diseñados y estructurados para el trabajo de los desarrolladores como Stripe.
Características de los nuevos SDK de Amazon Payments
Los SDKs lanzados por Amazon permiten que los usuarios que realizan una compra en una web a través de su cuenta de cliente nunca abandonen el site porque todo el proceso se realiza a través de la integración de widgets. De esa integración amable y la gestión de los datos personales del usuario se encarga el SDK.
El proceso es muy sencillo:
1.- El cliente cliquea el botón ‘Login with Amazon’ (‘Inicia sesión con Amazon’): los botones son responsive, en línea con su estrategia mobile first, y están protegidos contra el fraude. También dispone de un widget adicional, ‘Pay with Amazon’ (‘Paga con Amazon’), donde el cliente accede a una opción rápida de pago automático. Los dos widgets, el segundo es una alternativa opcional, permiten que el cliente acceda antes, durante o después de comenzar el proceso de compra.

Los botones responsive se adaptan al tamaño de la pantalla de los dispositivos móviles. Esto permite que el usuario acceda sin problemas desde el teléfono:

El código fuente del widget también está disponible:
<head>
<script type=’text/javascript’>
window.onAmazonLoginReady = function() {
amazon.Login.setClientId(‘YOUR_CLIENT_ID_HERE’);
};
</script>
<script type=’text/javascript’
src=’https://static-na.payments-amazon.com/OffAmazonPayments/us/js/Widgets.js?sellerId=YOUR_SELLER_ID_HERE’>
</script>
</head>
<!– Place this where you would like the Payment Button to appear –>
<div id=”AmazonPayButton”></div>
<script type=”text/javascript”>
var authRequest;
OffAmazonPayments.Button(“AmazonPayButton”, “YOUR_SELLER_ID_HERE”, {
type: “PwA”,
color: “Gold”,
size: “medium”,
useAmazonAddressBook: true,
authorization: function() {
var loginOptions = {scope: ‘profile payments:widget’};
authRequest = amazon.Login.authorize(loginOptions, “YOUR_REDIRECT_URL_HERE”);
},
onError: function(error) {
// Write your custom error handling
}
});
</script>
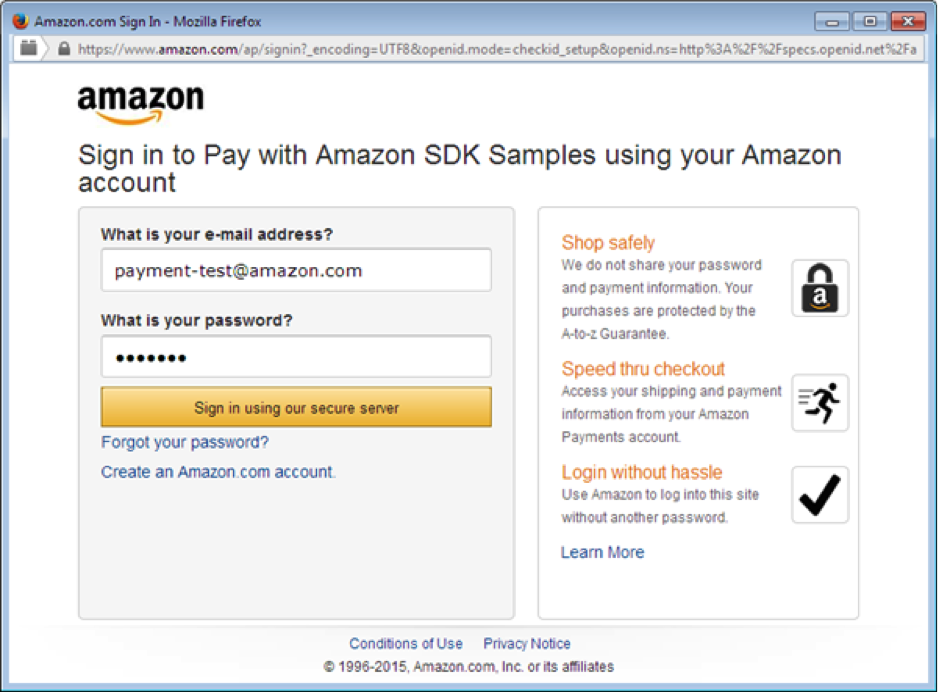
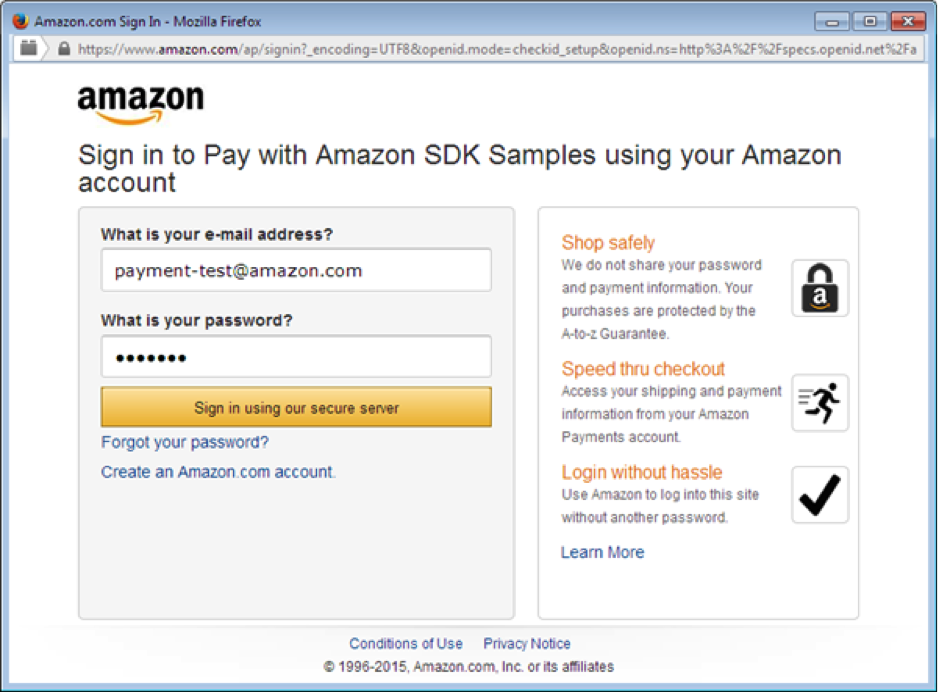
2.- El cliente se loguea con su nombre de usuario y contraseña de Amazon:

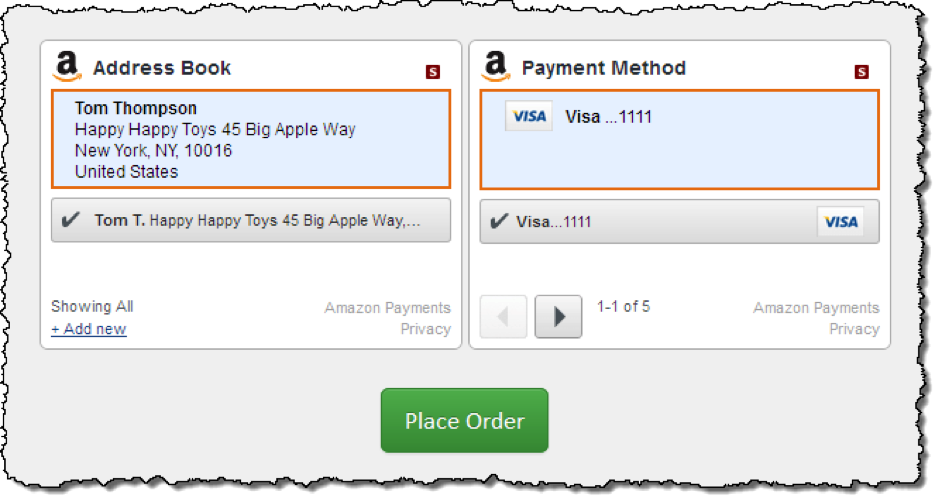
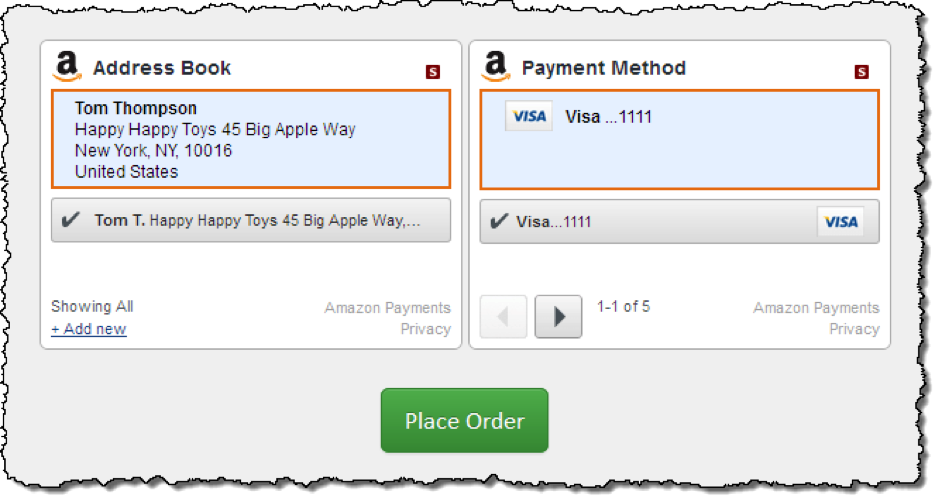
3.- El tercer paso permite al usuario escoger dirección de envío del producto y forma de pago (el cliente puede elegir la tarjeta de crédito que desea utilizar):

Amazon tiene documentado todos los pasos a seguir por parte de los desarrolladores para implementar este proceso de compra en tres pasos. Dependiendo del lenguaje utilizado, el código de integración con el servidor cambia. Además, los desarrolladores también pueden escoger el idioma.
Código del widget de dirección:
</head>
<!– Place this where you would like the AddressBook Widget to appear –>
<div id=”addressBookWidgetDiv”></div>
<script>
new OffAmazonPayments.Widgets.AddressBook({
sellerId: ‘YOUR_SELLER_ID_HERE’,
design: {
size: {
width:’400px’,
height:’260px’
}
},
onOrderReferenceCreate: function(orderReference) {
orderReference.getAmazonOrderReferenceId();
},
onAddressSelect: function(orderReference) {
// Optionally render the Wallet Widget
},
onError: function(error) {
// Write your custom error handling
}
}).bind(“addressBookWidgetDiv”);
</script>
Código del widget de sistema de pago:
<!–This is the handler for the onAmazonLoginReady Callback –>
<head>
<script type=’text/javascript’>
window.onAmazonLoginReady = function() {
amazon.Login.setClientId(‘YOUR_CLIENT_ID_HERE’);
};
</script>
<script type=’text/javascript’
src=’https://static-na.payments-amazon.com/OffAmazonPayments/us/js/Widgets.js?sellerId=YOUR_SELLER_ID_HERE’>
</script>
</head>
<!–Place this where you would like the Wallet Widget to appear –>
<div id=”walletWidgetDiv”></div>
<script>
new OffAmazonPayments.Widgets.Wallet({
sellerId: ‘YOUR_SELLER_ID_HERE’,
design: {
size: {width:’400px’, height:’260px’}
},
onPaymentSelect: function(orderReference) {
// Display your custom complete purchase button
},
onError: function(error) {
// Write your custom error handling
}
}).bind(“walletWidgetDiv”);
</script>
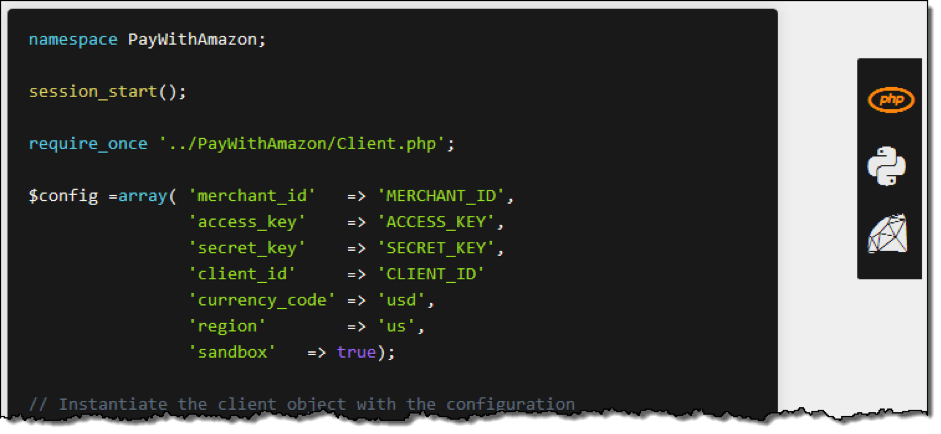
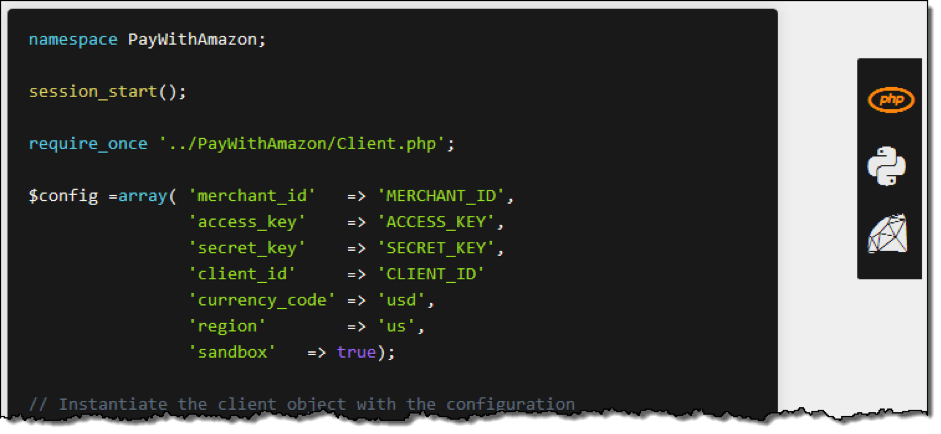
La imagen de abajo muestra un ejemplo de integración del proceso en PHP:

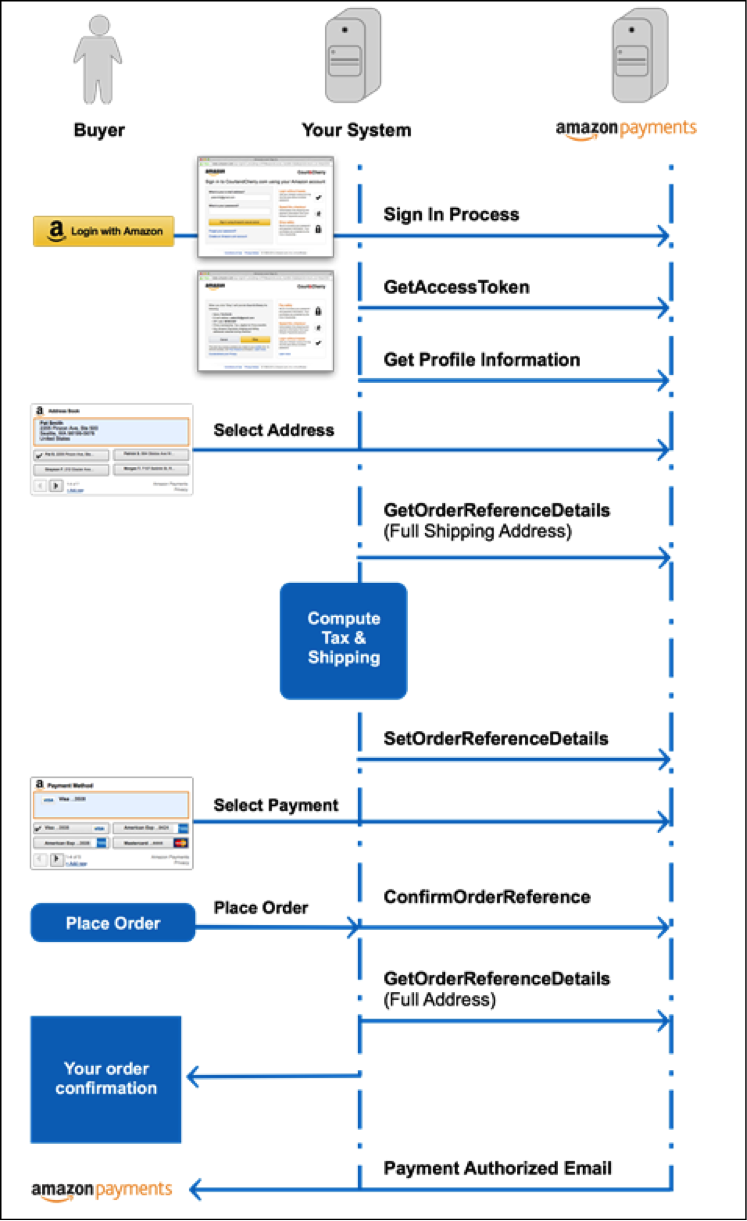
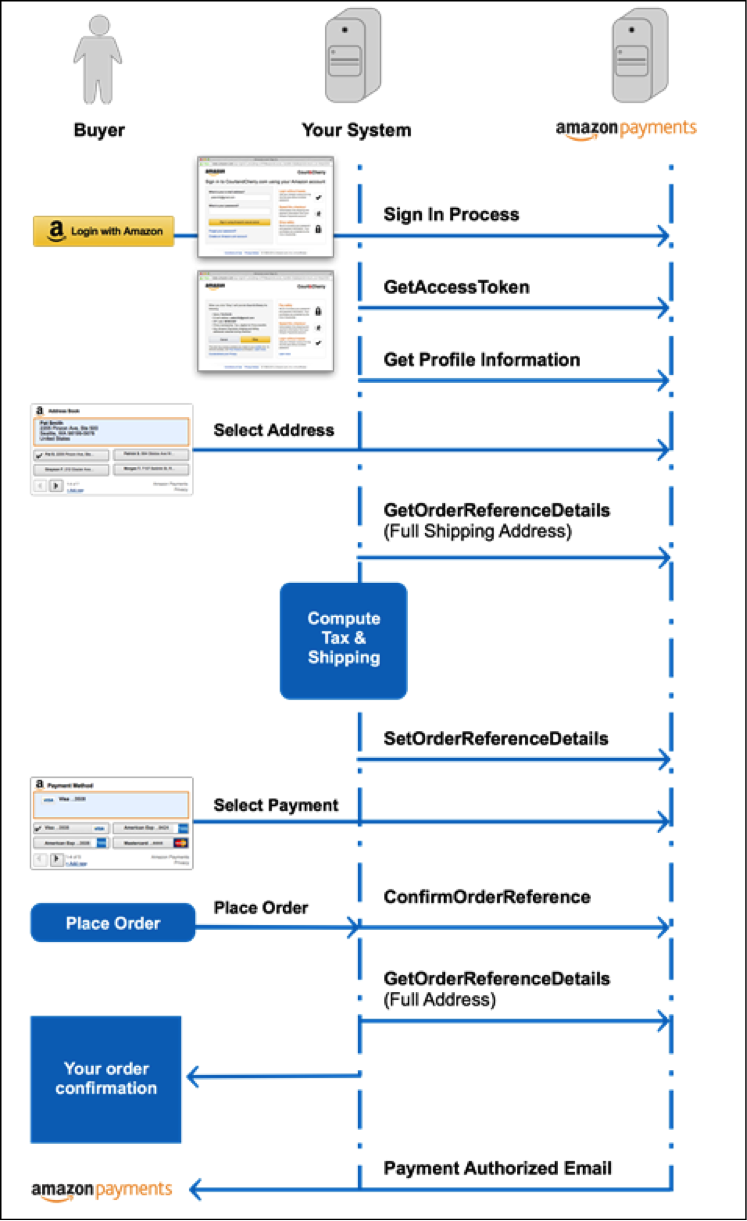
Este es un esquema explicativo de todo el proceso de login y compra con Amazon:

¿Una API para dominar el mundo de los pagos?
Otro de los cambios interesantes es la mejora de las funcionalidades de la API de Amazon Payments, un elemento esencial para los desarrolladores que quieran integrar este método de pago en sus proyectos y extraer el máximo potencial de los datos acumulados a través de las transacciones. Sin la API sería imposible.
Esta funciona en cuatro sentidos clave en cualquier sistema de pagos online:
1. Construir relaciones sólidas con los clientes: permite obtener datos personales de los usuarios como su nombre y sus apellidos, su dirección de correo y la dirección de su vivienda o su puesto de trabajo. Esto permite comercializar productos de forma personalizada, mucho más eficaz.
2. Mejorar la experiencia de usuario: cualquier usuario puede comprar en un sistema de tres pasos. Login, autentificación e información de dirección de envío y forma de pago (datos que ya están almacenados en su cuenta).
3. La API permite una integración total a través de los widgets: ya no es necesario que el usuario salga de la navegación del site donde está comprando en ese momento. La API se integra en el sistema de back-end y todo bajo el protocolo de autorización estándar para aplicaciones OAuth 2.0.
Gracias a esta interfaz de programación de aplicaciones, los desarrolladores podrán intercambiar información e instrucciones entre Amazon Payment y sus sistemas internos. La API permite obtener datos de clientes (tanto información personal como de envío), emitir reembolsos, cancelar referencias de pedidos…
El uso de la API le permite disfrutar de una gran cantidad de funcionalidades:
– Cargar de forma automática, con permiso del comprador, un método de pago concreto cada vez que ese usuario utiliza el sistema de pagos.
– Obtener la información de envío del usuario para calcular los gastos de envío y los impuestos asociados al proceso de compra.
– Con la referencia de un pedido se puede confirmar la petición del comprador una vez finalizado el proceso de compra en la web.
– Se puede cancelar el pedido, lo pida el comprador o sea el propio proveedor quien decida hacerlo de forma unilateral.
– Programar de forma automática la autorización de una compra o la devolución del dinero al comprador.
Más información sobre APIs aquí.
Síguenos en @BBVAAPIMarket