How to create a product from an idea? Development processes have evolved. In an agile environment we have hundreds of tools available to help us conceptualize our ideas. From a small draft on paper, to a UML diagram, to a prototype, and all the way to the final code.
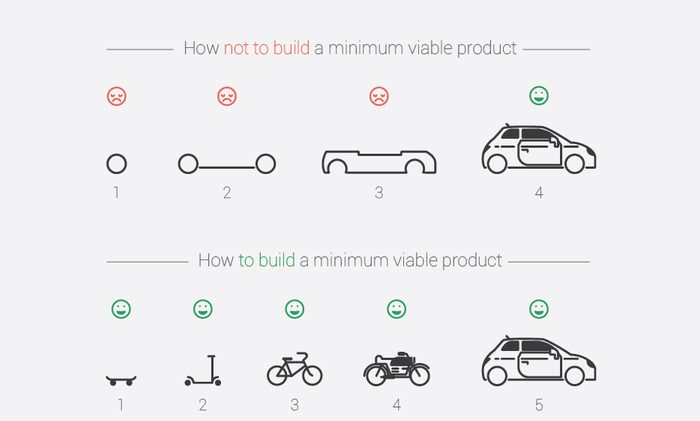
The first thing we need to do when creating an app from scratch is to define an initial MVP and iterate on it. In other words, the smallest possible app capable of carrying out the main action of our idea.
We need to create small functionalities. And then we can gradually evolve what works and discard what doesn’t. We should always bear in mind that users must be able to achieve the goal promised by our app, albeit in the simplest possible way.
This first MVP consists of a series of functional goals: use cases and requirements for implementation. All this needs to be defined in a language that can be understood by all the members of a team in a PRD document which sets out the requirements.
To organize a workflow we need to use this document to define small tasks to be grouped and prioritized in our first work sprint.
Without going into detail about agile methodologies, we can begin by creating a small board to organize the workflow that best adapts to our method of working. This can be done using a range of fairly flexible online tools such as Trello and Kanbanize, which help us set up our own work boards.
Functional prototype
The initial document already defines some high-level prototypes of the elements on each of the app’s screens, but now in this phase we need to go into more detail.
Sketch is one of the most commonly used tools to create prototypes of each screen and its interaction –our app’s UX. It has predefined components that help with the native elements on each platform: buttons, browser bars, OS themes and so on.
To view them on a device we have other tools like InvisionApp or Marvel which simulate interaction and screen changes.
The app development workflow
When the designer has completed his or her work, now’s the time for implementation. Depending on the platform, we’ll obviously need different tools such as Xcode for iOS apps or Android Studio for Android.
An important point is that the code base where we work should be housed in some version control system to enable the integration of new functionalities and the coordinated work between the different developers involved. Github is a good tool for this.
Each task should have its own set of unit tests for functions and integration to ensure the quality of the product, apart from any acceptance tests the QA team decides to run.
The workflow should be iterated on the different phases: analysis, development, testing, and acceptance through until delivery.
In the analysis phase we should consider and anticipate possible impediments: lack of independent graphic resources, any necessary texts and translations, adapting to design requirements and the nature of each platform. We should assess whether this is going to become a problem which will block our development or whether we can continue to the next phase.
The development phase is probably the one that takes up most time in our workflow. It basically consists of creating code for the whole definition, analysis and design established beforehand.
Everything will depend on the dimensions of our app, but the testing phase involves testing each of the functionalities developed in the previous phase, either by the developers or by QA.
Verifying that everything meets expectations is another part of the acceptance phase. Here we should probably revise the specifications in the requirements document and check whether it meets the defined MVP.
The last phase of our workflow is the final release. To create a delivery of functionalities we need to sort them into groups and say what’s included in each version, either by grouping the tasks in terms of their scope or their technical nature: functionality or bug.
But the work doesn’t end here. Once we have an app on the market we need to monitor the metrics and learn from the users’ behavior so we can improve it with each iteration. The workflow begins again.
Follow us on @BBVAAPIMarket