
We have been waiting a long time for Apple Watch, the Cupertino-based company’s watch that wants to revolutionize the field of wearables. Two sizes (38 and 42 mm), three editions (one standard, one for athletes, and a third one in 18 kt gold) and touchscreen… but the great innovation of this new device is its very own soul. Users can’t see it, but it’s the real key that will allow them to have a computer-watch: the WatchKit, its software development kit (SDK).
Apple released its SDK last November aiming to encourage the developer community to fully engage in the creation of applications for this new device. Major software companies and entrepreneurs in sectors as diverse as e-health, sports, retail and those related to the Apple Pay payment system, can find in this watch a very interesting ally for their business.
What is WatchKit and how does it work?
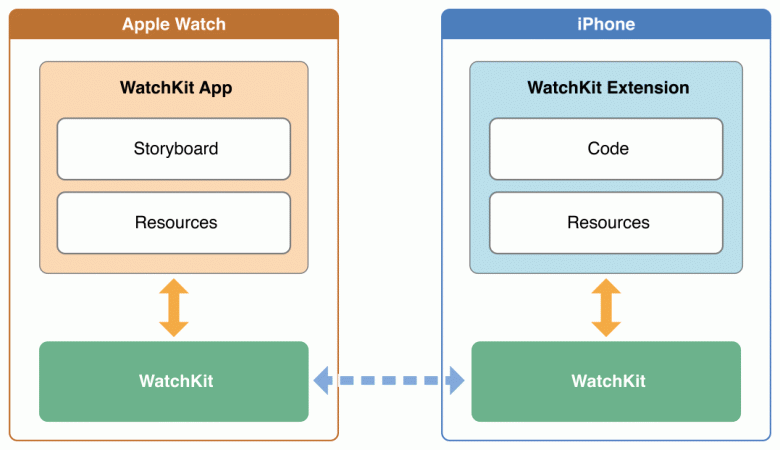
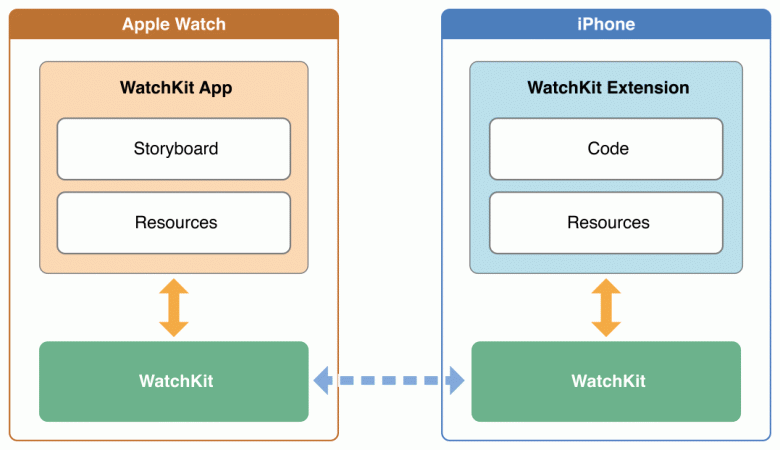
Apple has designed a system for running applications that is a bit different from what users are accustomed to: any application used from the watch has to be previously installed in an iPhone. Hence, developers creating an application should take into account two important issues:
-
The WatchKit app has to contain the graphics and resources of the user interface.
-
Launch a WatchKit extension that runs on the iPhone: it contains the code management code for the user interface and the interaction with the app.

The main consequence is that you can’t use an Android phone with Apple’s new gadget: iPhone and Apple Watch are an inseparable couple.
Imagine that an end user has an iPhone and buys an Apple Watch. The user must have installed the extension on the phone. Once the system recognizes that there is an Apple Watch linked to that iPhone, it will automatically ask to install the WatchKit application which will allow to enjoy the interface on the watch.
Steps to develop a WatchKit application
Any developer who wants to launch a specific application for the apple’s company watch must follow a series of very well defined steps:
1.- Create a storyboard with all the screens of the interface: each one can be adapted to the different sizes of the Apple Watch and customized to offer alternatives to the user.
2.- Place the design elements in the screens of the interface: Xcode, Apple’s integrated development environment, works differently in the iOS operating system and on Apple Watch. For this new device:
-
Xcode stacks the interface elements in different lines and vertically.
-
Then, WatchKit allows the developer to customize the size and position of these elements with the attribute inspector.
-
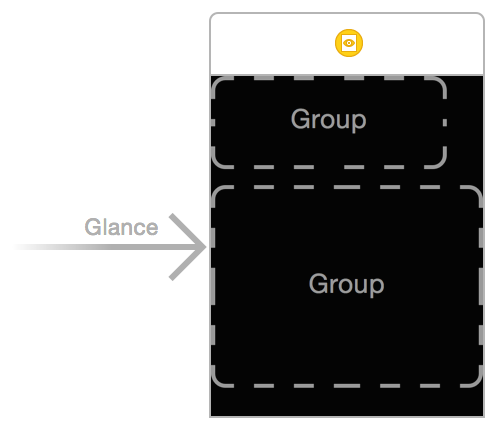
Developers have a tool for grouping objects, both horizontally and vertically, and at the same time nest different groups. These groups can have their color and image customized.
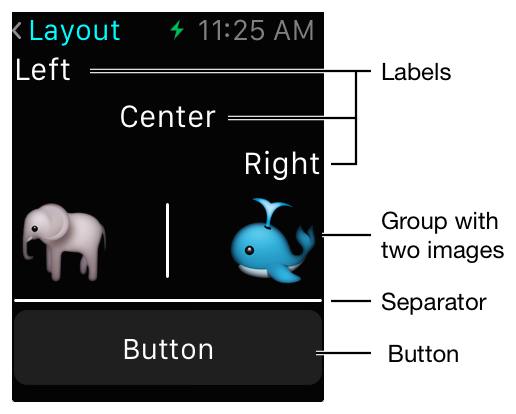
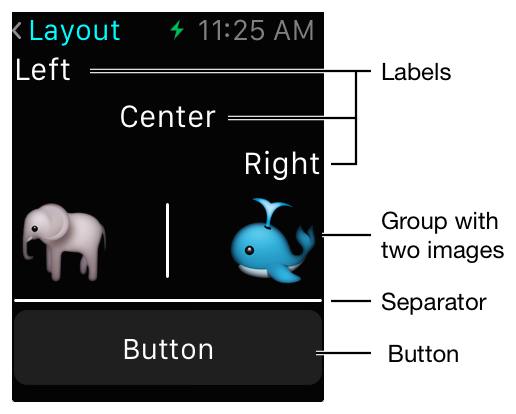
The image below shows how different elements can be placed on the user interface: three labels with three distributions horizontally (left, center and right), and in vertical a group of two images, a separator, and a button at the end.

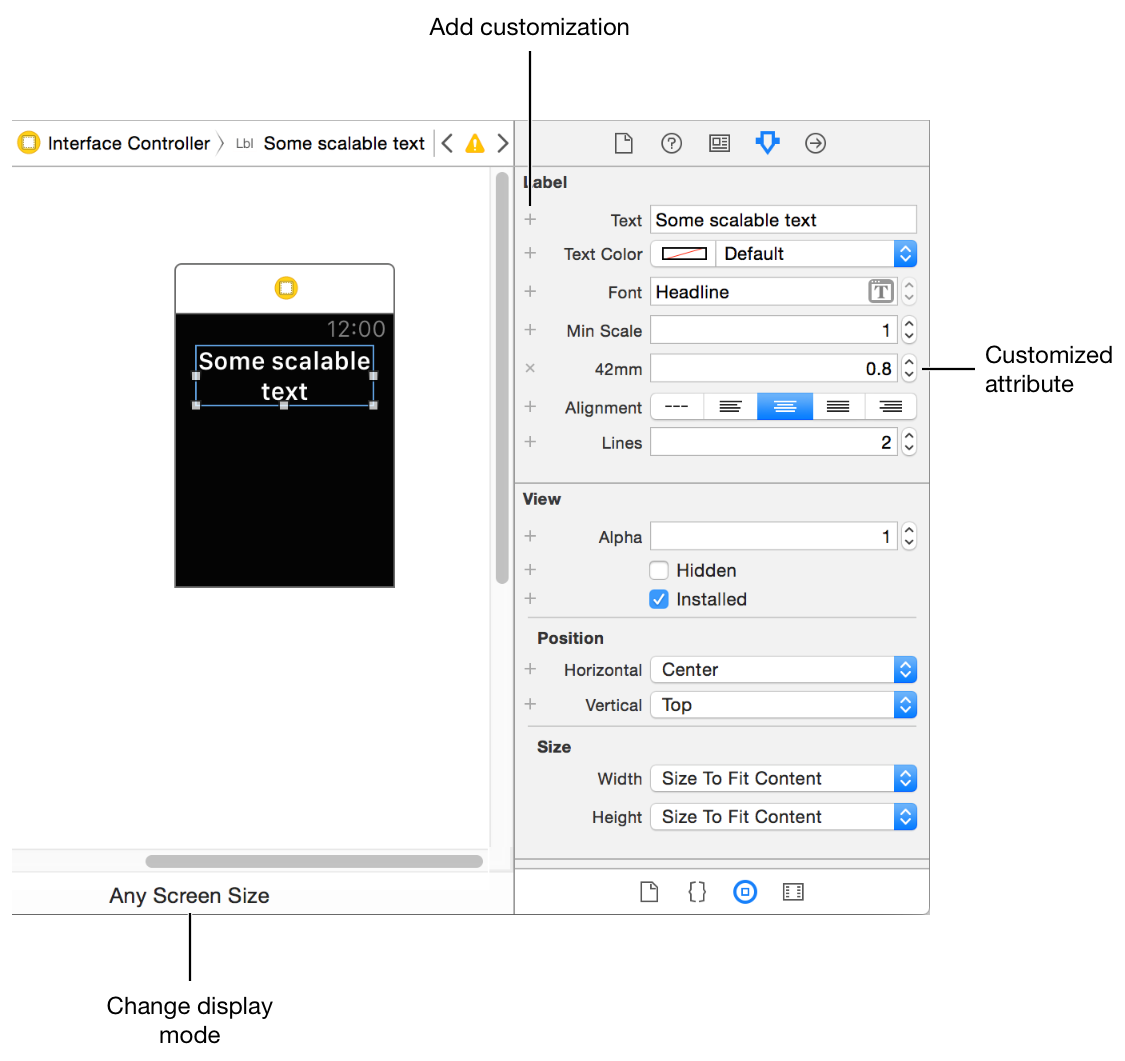
Apple's recommendation to the developer community is to allow images to resize depending on the space available. This reduces the amount of customized code needed in order to adjust the elements of the interface in both versions of the device.
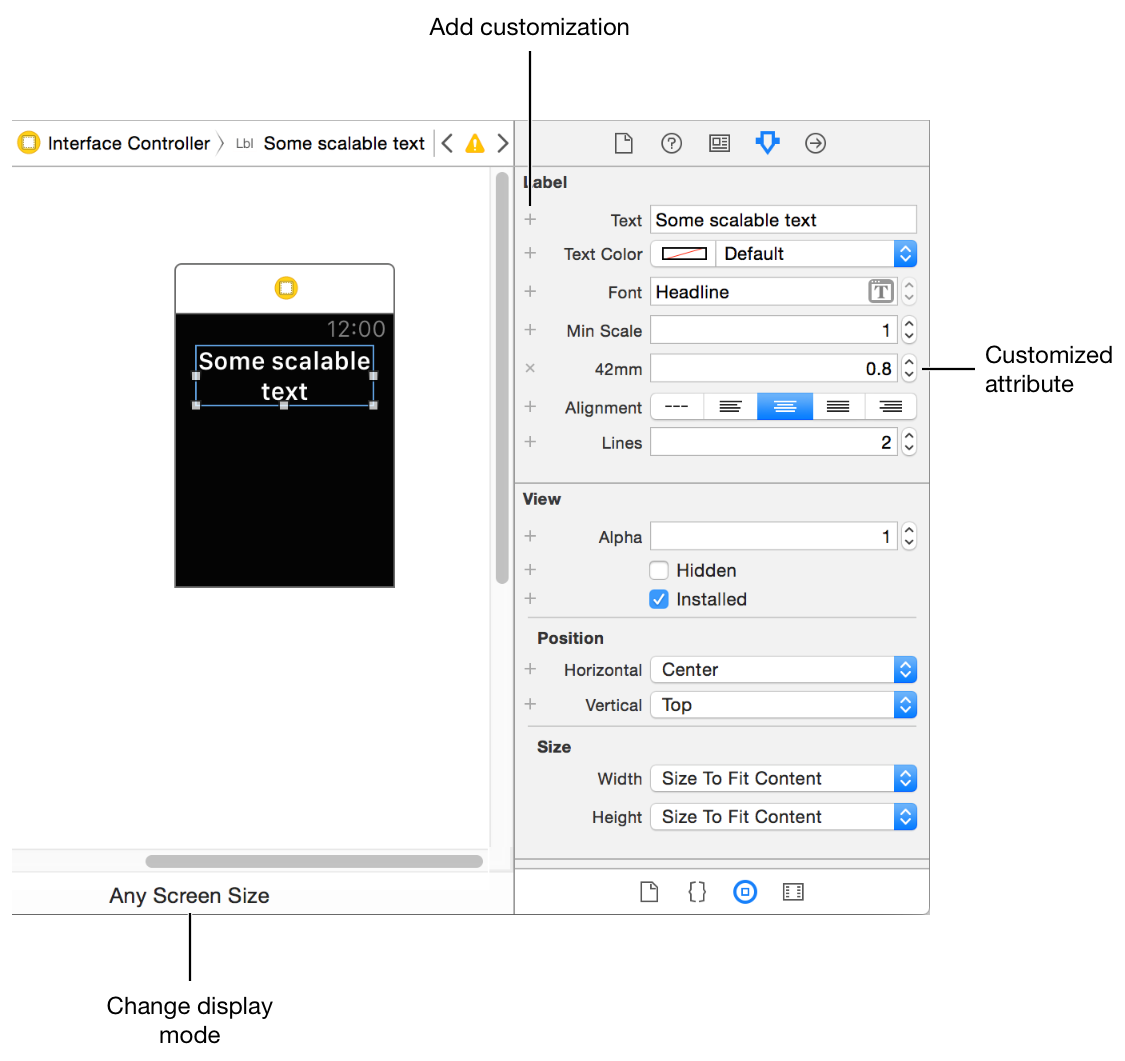
However, it is possible to modify the attributes of the elements to adjust them to the 38 and 42 mm devices. You can see it in this image:

3.- The graphic elements of WatchKit applications have enabled by default the option of internationalization. How can you get your app to work in several languages? Each of the threads of the storyboard is added automatically to the Localizable.strings file. Hence, to have the graphic elements in other languages, you just need to translate the strings into those target languages. Xcode will take care of inserting the particular string associated with the appropriate localization.
Two key elements in WatchKit: glances and notifications
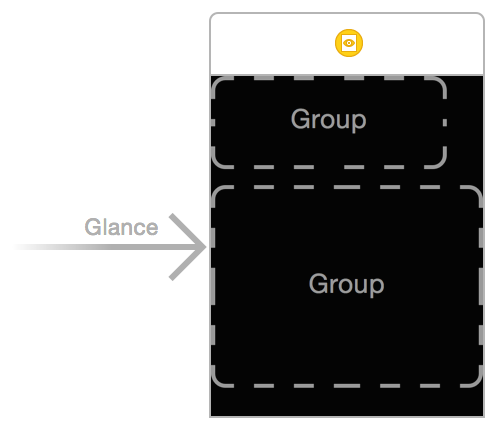
The Glances tool of Apple Watch is “a supplemental way for the user to view important information from your app.” For example, it will allow a calendar app to show information about an upcoming meeting, or an airline app to do the same about a flight.
Xcode provides a number of standard designs for the development of glances on any WatchKit application. It’s up to the development team to decide which one best fits the information they want to display. However, Apple provides a series of practical tips in order to maximize this tool:
-
Design glances to convey information quickly: make appropriate use of graphics, colors, and animation.
-
Focus on the most important data. Apple explains it very clearly: a WatchKit app is a trimmed down version of its containing iOS app, the same way a glance is a trimmed down version of a WatchKit app.
-
Don’t include interactive controls. It’s information, not another interface.
-
Avoid tables and maps. The limited space makes them less useful.
-
Glances offer timely information that matters to the user.

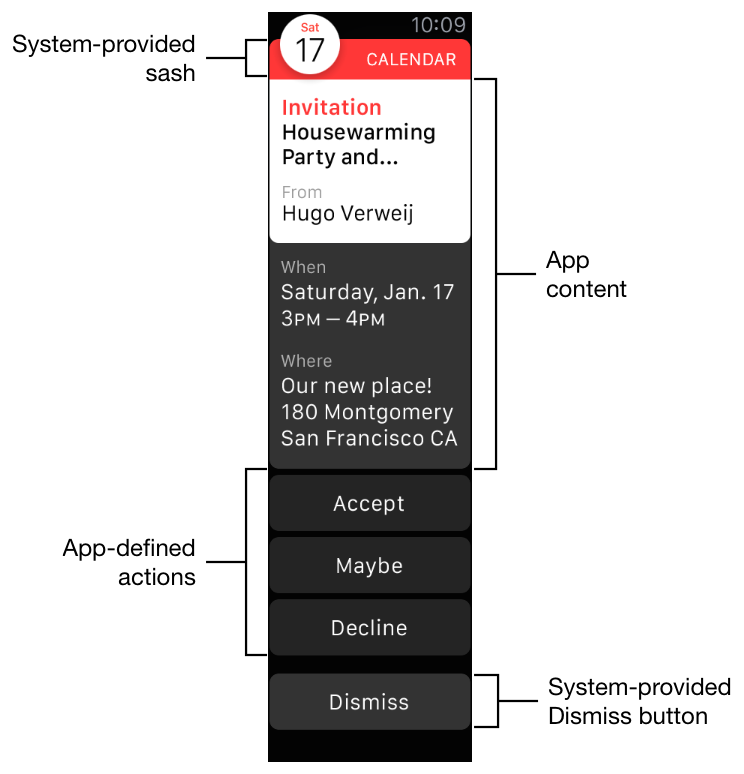
With the notifications, Apple wants to take full advantage of iOS applications that make use of these alerts, but in its brand new watch. The user who receives a notification in his iPhone may also receive a notification in his Apple Watch. The user can then decide to open the notification in its light version and, if interested in more, go to a more detailed version.
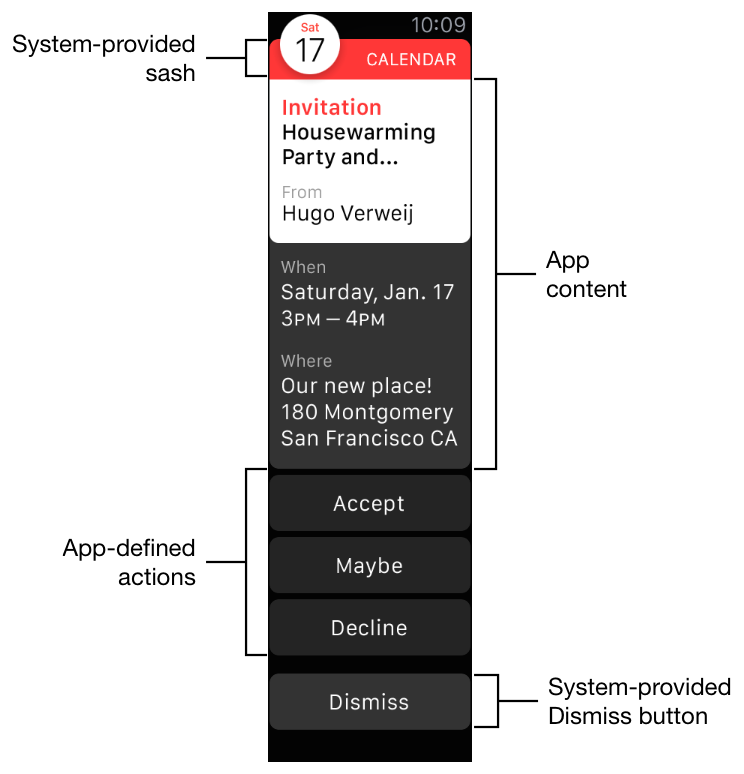
WatchKit provides a default notification interface, which can bee customized by developers to include content, branding, custom graphics… anything.
The short-look WatchKit interface includes the icon and the app’s name as well as the title string of the notification on a screen that doesn’t allow scrolling. The long look interface displays two more fields: the notification’s content and several action buttons.


In a recent interview, Apple’s CEO, Tim Cook, said: “We weren’t first on the MP3 player; we weren’t first on the tablet; we weren’t first on the smartphone. But we were arguably the first modern smartphone, and we will be the first modern smartwatch… the first one that matters.” That will depend largely on the work of developers.
BBVA – Follow us at @BBVAAPIMarket