One of the latest milestones in the world of software development is the new dimension acquired by JavaScript. Before, all development in this programming language came from the browser side, focused almost entirely on the design of the front-end for web projects. But this is not the case today. Developers also apply its benefits to servers and databases.
And why is this aspect so revolutionary? For a very simple reason. Now, developers who are familiar with JavaScript can program a web app from scratch and all the way to the end only with their knowledge of this syntax, without limiting themselves only to the aspects of developing and designing the front-end. It is a perfect example of the myth of the full-stack or rock-star developer, a technical profile whereby a single developer can take charge of all the web development.
A professional who has a good grasp of JavaScript can implement MEAN development; this acronym refers to the magical quartet for the creation of web apps: MongoDB (database management service), AngularJS (front-end development framework), Node.js (server layer development environment) and Express (back-end development framework). An all-in-one with JavaScript.
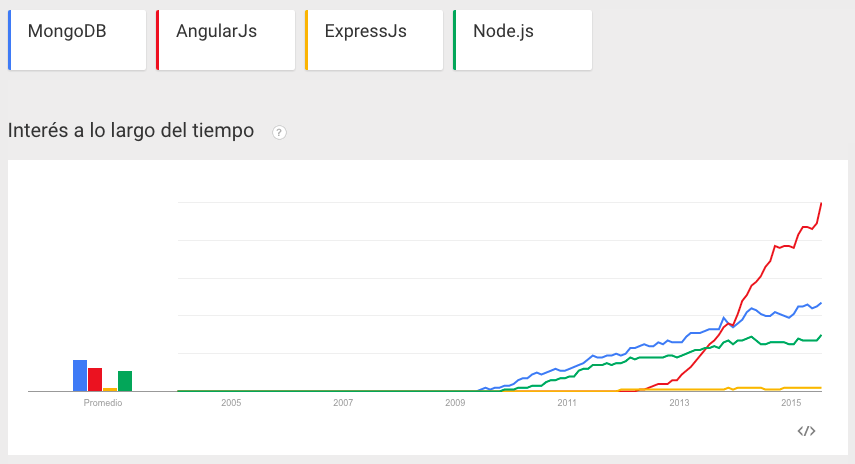
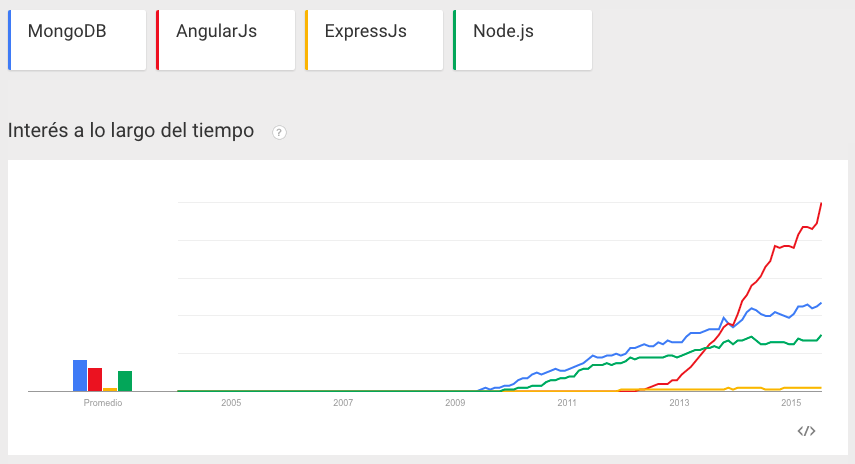
A simple search on Google Trends shows how the technologies making up this development package are becoming increasingly popular in the community:

MEAN quartet characteristics
1. MongoDB
MongoDB is one of the NoSQL databases most widely used on the market. Specifically, it is a multi-platform database management system oriented at documents (set of records or data) and with a completely free scheme (it must not be predefined). This means that each document (for example, information on products or clients) can have attributes different from the rest.
Some of its key technical features are:
– It stores structured, semi-structured and unstructured data.
– Database management system prepared to offer scalability, performance and high availability of large volumes of data.
– Agile in both read and write processes, under an in-memory computing protocol. This means that any company can grow quickly in terms of the number of applications and projects, without this entailing an increase in development time and, therefore, growing costs.
– It has a very simple query system based on JavaScript (specifically on JSON documents), with all the advantages of relational database systems but with higher performance.
– It has native replication and fault tolerance, a key element if the project requires high levels of reliability and security.
– There are drivers in most programming languages: C#, C, C++, PHP, Python, Ruby, Java, Perl…
– It operates on Windows, Mac OS X and Linux operating systems.
– It is open source, under a GNU AGPL v.3.0 license.
2. AngularJS:
AngularJS is an open-source and completely free JavaScript framework that enables development of web apps on the client side and uses a Model-View-Controller (MVC) pattern, although it does not do so in a traditional way: it is rather a Model-View-View Model development pattern.
Google is behind its launch and maintenance, so it is a rather sound solution for the community. Its aim is to optimize both development and testing in the design process.
This framework is basically designed for developing single-page web applications (SPAs), i.e. the user browses the different views of the app without a traditional browsing through the URLs. This greatly improves the user experience in two ways: wait times and latency during browsing are reduced. The applications are faster and smoother.
The key features of AngularJS are:
– Bidirectional data-binding system. The Model and the View are always updated in sync with any change in the data. This makes a lot of sense for a developer because it avoids having to write code again and again. Any change in the DOM modifies the Model and any modification in the Model transforms the DOM. The fact that this process is automatic is a relief when an application grows in volume.
– It has a Dependency Injection pattern, which enables more useful and simple creation of objects for programmers. This pattern enables the separation of the code by responsibilities and the creation of objects in a structure independent of the rest of the objects.
– Any application developed in AngularJS is compatible with several browsers at the same time. JavaScript adapts to each one.
3. Node.js
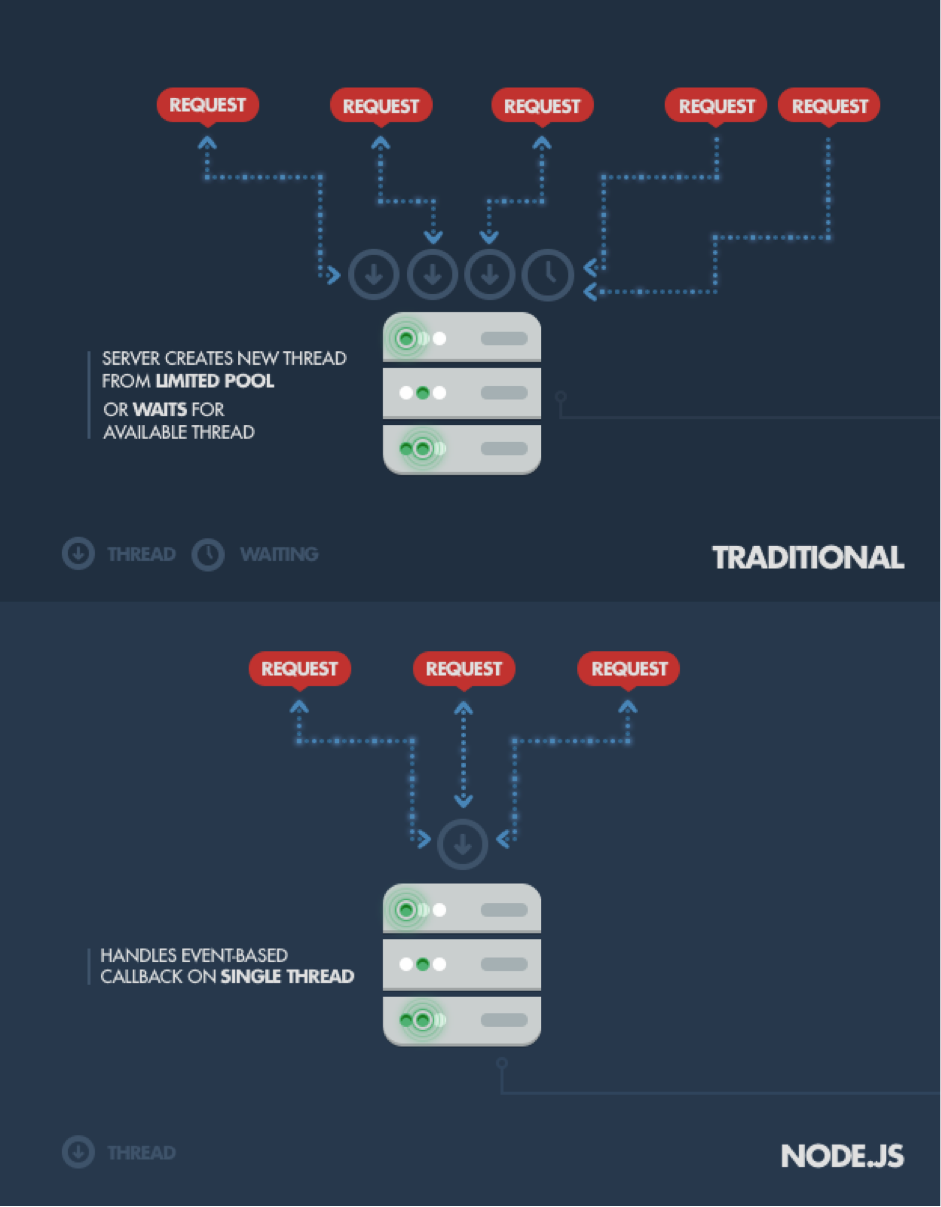
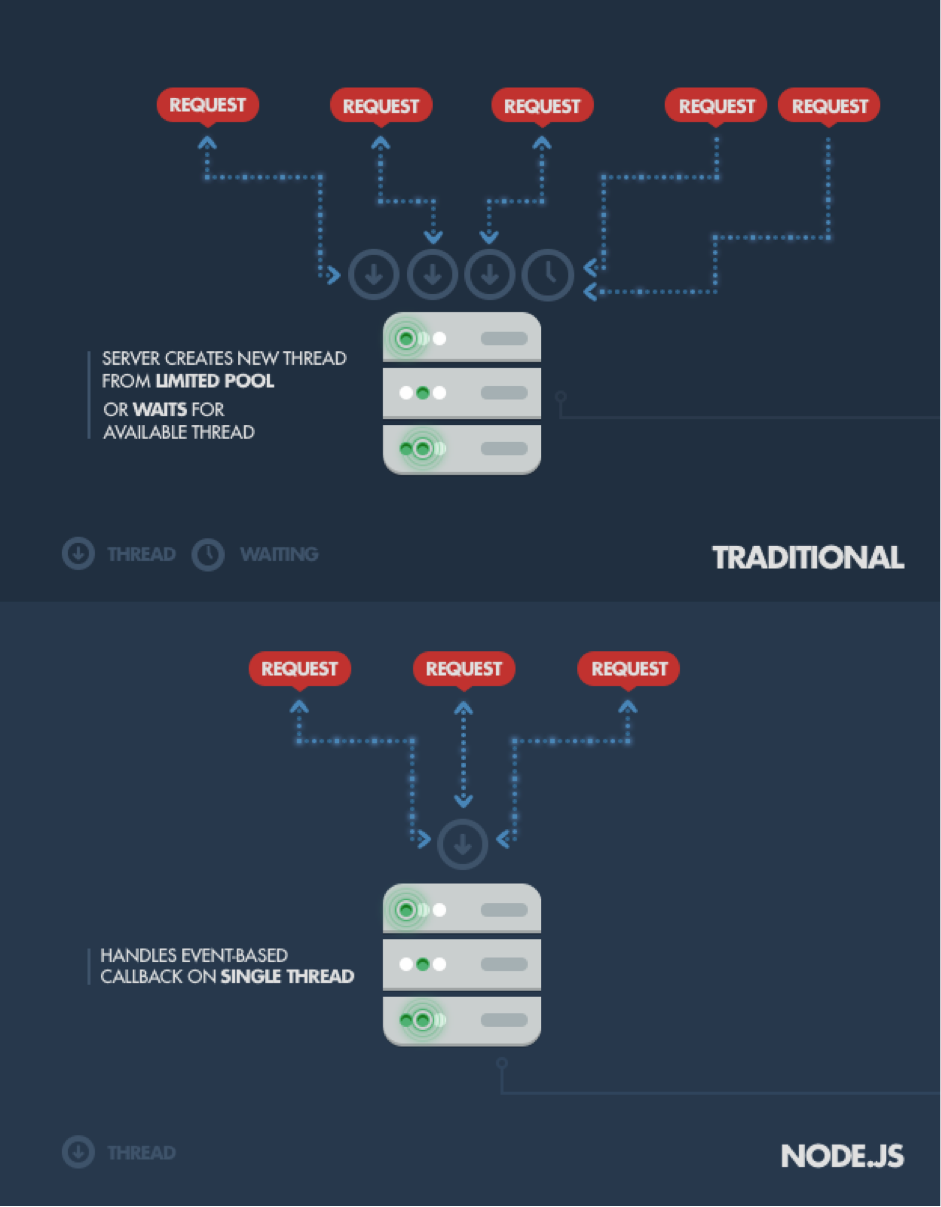
Node.js is a server-side JavaScript interpreter. Its main purpose is for a programmer to be able to develop an application with high levels of scalability on a single machine, even if user and client requests continue to increase over time. If a company launches an app that over a period of two years grows by 100% in the number of users and clients, it is only logical that this should be associated with a proportional growth in the number of servers. More clients, more cost. Node.js upsets this equation.
In traditional operation, each new connection with the server is associated with a consumption of 2 MB of memory. In a standard system with 8 GB of RAM, the limit for this application would be 4,000 simultaneous user connections. With Node.js this scenario changes completely. Each machine would be able to support over one million connections at the same time.
Where does Node.js come from? Google uses JavaScript’s V8 engine for its Chrome browser. To do so, Google developed a JavaScript interpreter that anyone can download and integrate into an application. Node.js uses this interpreter for a completely different purpose: to use it on the server side.
Some of its key features include:
– Asynchronous programming.
– Event-oriented programming.
– It supports the integration of third-party modules that can extend the functionality of Node.js in web app development.

4. Express:
Express is a server-side framework for developing web applications using Node.js. It is inspired in Sinatra. It is a fast and flexible framework with a large community behind it, which is always important due to the volume of documentation existing for project development.
Some of its features include:
– It uses Jade as a base framework, but the developer can incorporate jQuery or Backbone to enhance development functionality.
– It offers a URL Router.
– Accessible creation of APIs.
Follow us on @BBVAAPIMarket