If you could pick one of the most dynamic sectors in the technology market, one of the candidates would be the gaming industry. New solutions to improve the work of developers are continuously emerging. Gamepad API is an application programming interface that provides access to the status of the controls with JavaScript. A new standard that triggers events with a controller through user interaction.
Gamepads are devices that allow the player to interact with video games, without the need for a keyboard or mouse. There are video games that need a gamepad or joystick for a completely full user experience. Obvious examples are racing or fighting games. The controller forms part of the driving experience.
Gamepad API allows developers to access the controllers and adapt their functionality to the web, as if the browser were the console. This API allows you to connect gamepads to the computer through a USB port or via Bluetooth technology. It is without doubt an added leap in the growth of video games developed for browsers. This Gamepad API is not a complex interface: it only has one call to one function, a number of events in the DOM and one object type to work.
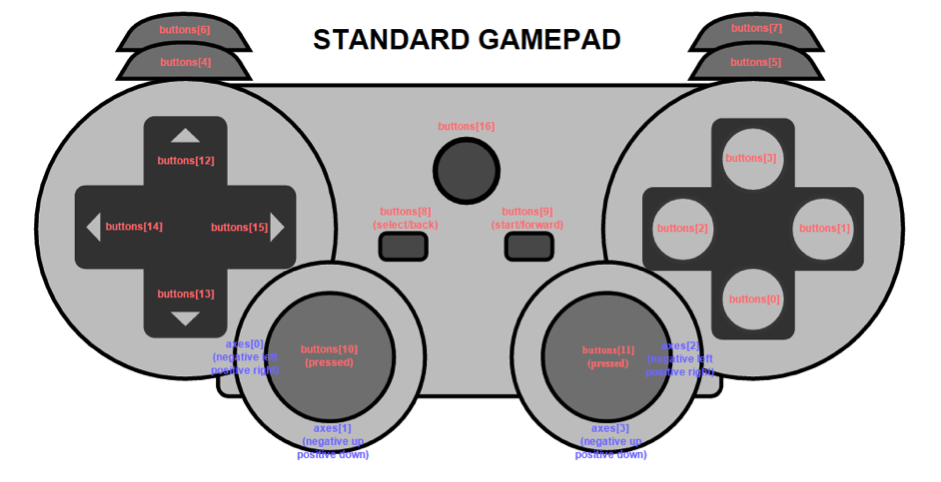
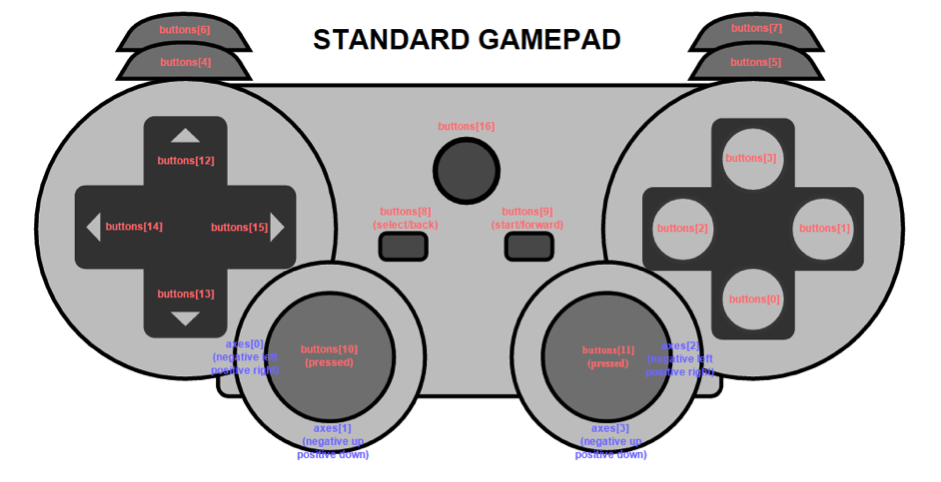
The gamepad object: each part of a controller
The gamepad object identified each of the inputs of a video game controller, each of the parts the user can interact with:
– axes. The GamepadAxes array represents the different states of the controller’s analog sticks. Through a configuration of two axes, X and Y, it is possible to establish the exact position of the controller based on the values -1 and 1. -1.0 is the position that is the highest and furthest to the left as possible, while 1.0 is to the right and down.
– buttons. The GamepadButtons array contains the status of each button on the device. Each GamepadButton has two attributes: the pressed state of the button and a value. The first sets a boolean that identifies whether or not the button is pressed (‘true’ if it is, and ‘false’ if not). The value of 0 to1 indicates the amount which the button has been pressed: 0.0 means fully unpressed, and 1.0 means fully pressed.
– connected. A boolean with two values: ‘true’ if the controller is connected to the system; ‘false’ if it has been disconnected.
– id. A string containing some information about the controller for the user. It is like an identification string for the gamepad. In the case of Firefox, that id is composed of three distinct elements: two 4-digit hexadecimal strings containing the USB vendor and product id of the controller and control information that has been configured by the user.
– index. The index allows the user to know how many and which controllers are connected to the navigator at all times.
– mapping. This string indicates what kind of map the user controller has. There is a standard map that locates inputs and outputs of the control in specific places, but this map can be configured in a special way by the player.

– timestamp. This object shows the last time the data for this gamepad was updated. This allows the user to determine whether the data associated to the axes or the controller map (position of the buttons or joysticks) have been updated from the hardware.
Gamepad API: creating events and controller index
Obviously, a controller connected to a browser like Firefox or Chrome, for example, via USB or Bluetooth technology only allows interactivity with the game when the page was launched within the browser itself. Otherwise it is not possible. In that case, the user touches the buttons on the device and a gamepadconnected event that generates some kind of movement in the video game is automatically sent.
The JavaScript function that developers must implement to create an event with the controller will be something similar to the following code snippet:
window.addEventListener(“gamepadconnected”, function(e) {
console.log(“Gamepad connected at index %d: %s. %d buttons, %d axes.”,
e.gamepad.index, e.gamepad.id,
e.gamepad.buttons.length, e.gamepad.axes.length);
});
The Gamepad API also provides as we have seen previously a navigator.getGampads()function, which is what allows us to have a list of all controllers connected at all times to a browser or the game’s website. That list of connected gamepads makes it easier to connect any controller to interact with the video game.
var gamepad_count = 0;
function pollGamepads() {
var gamepads = navigator.getGamepads();
if (gamepads.length != gamepad_count) {
gamepad_count = gamepads.length;
for (var i = 0; i < gamepads.length; i++) {
console.log(“Gamepad %d: %s. %d buttons, %d axes”,
i, gamepads[i].id,
gamepads[i].buttons.length, gamepads[i].axes.length);
}
}
}
setInterval(pollGamepads, 100);
Gamepad API: button control
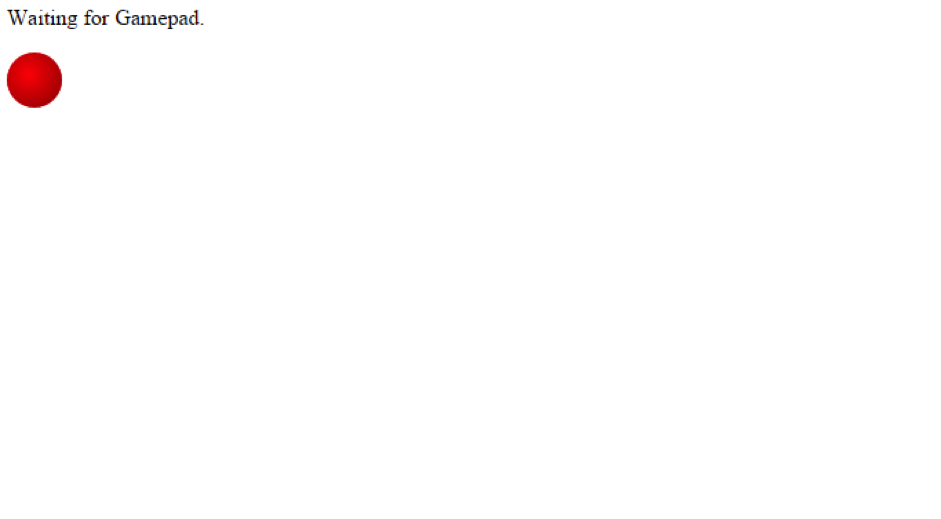
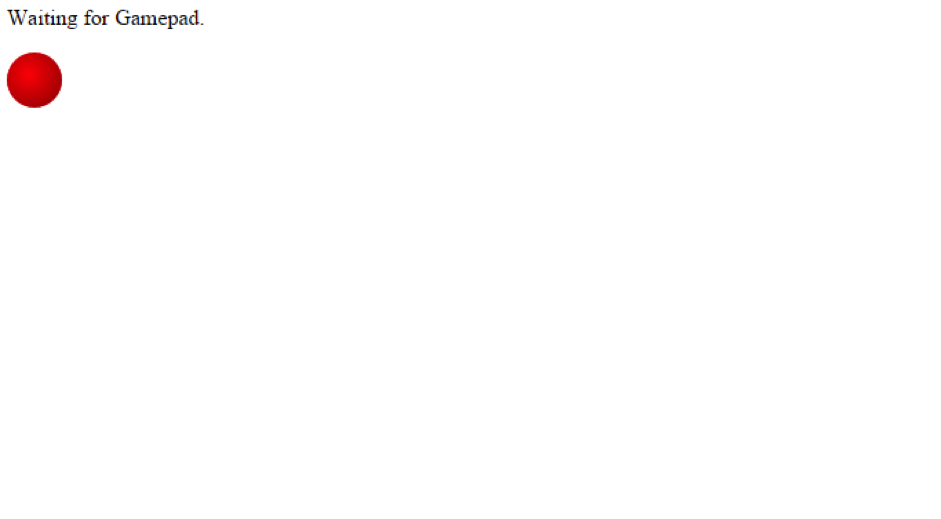
Perhaps the best way to understand how the variables for moving the components in the user interface of a video game is programmed is through a practical example. On the Mozilla Firefox developers website there is a simple but very effective case to see how the Gamepad API is used to set the control of the buttons on a control.
The example is a red ball that is able to move from connecting a controller to the Firefox browser. At this link you can see the red ball and also the connected standby order of the control to access the interaction with the object and perform some kind of movement. The HTML code of this test demo is also available at Github.

How can we interact with that red ball? You need to set variables: a gamepadinfo variable with connection information to the ball; a start variable that acts as an identifier for the chapter requestAnimation; a and b variables that allow the position of the object to be changed; and a variable for controlling various types of navigation such as requestAnimationFrame() and cancelAnimationFrame(). The code would be:
var gamepadInfo = document.getElementById(“gamepad-info”);
var ball = document.getElementById(“ball”);
var start;
var a = 0;
var b = 0;
The way to check whether a controller is connected to the browser or the website of the video game is through creating a specific event. Namely a gamepad.connectedevent, which we have seen before. We must also be able to see if it can be disconnected.
window.addEventListener(“gamepaddisconnected”, function(e) {
gamepadInfo.innerHTML = “Waiting for gamepad.”;
cancelRequestAnimationFrame(start);
});
The complete code to interact with the object and the configuration of the connection and disconnection events of the controllers to the browser: the link to the test demo is here and the code at the Github site is here.
If you are interested in the world of APIs, find out more about BBVA’s APIs here.
Follow us on @BBVAAPIMarket