Any developer designing the front-end of a project must be very familiar with the design trilogy: HTML, CSS and JavaScript. This is a brief list of what we think are some of the best HTML tools for programmers, helping you to find the resources you need for your projects. We have already looked at useful solutions for developers in Python and Java in this series.
1. HTML editors
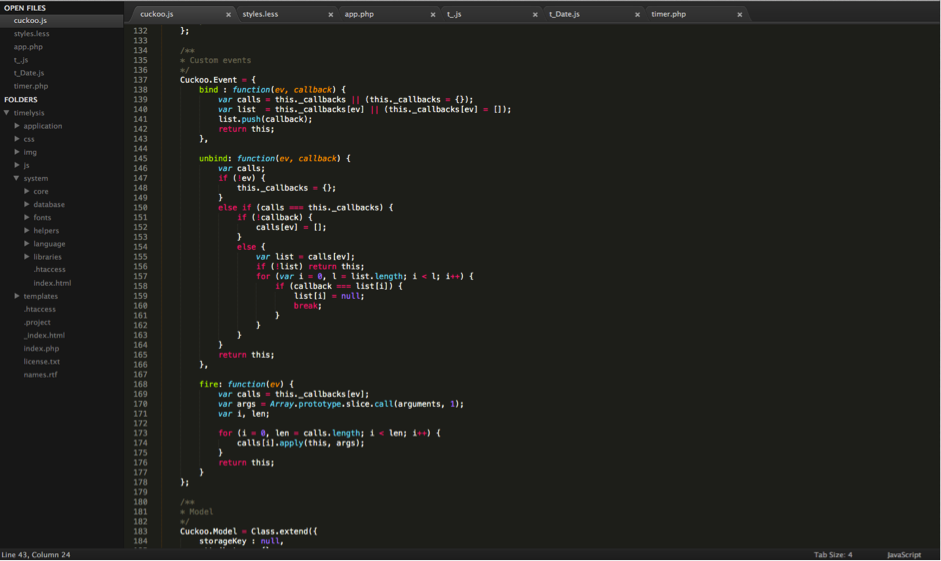
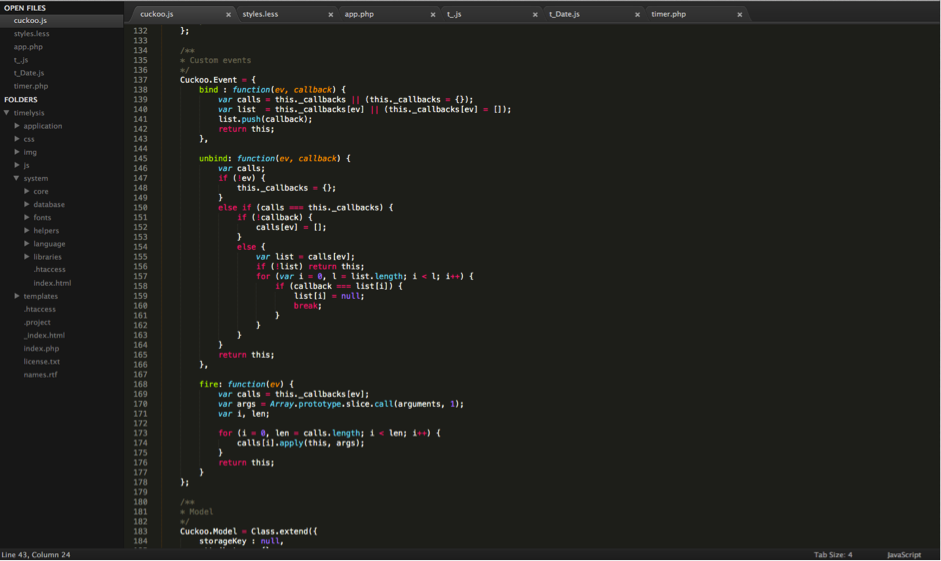
– Sublime Text: this code editor is not free – with a license costing 70 dollars – but you can download a free trial version. This is a very popular solution among developers, providing a carefully developed user experience. Sublime is used by many developers, who rate it as the best code editor out there.

Some of its key features include:
1. Available for Windows, Mac OS X and Linux.
2. Supports many programming languages: HTML, C, C++, Groovy, Java, JavaScript, Lisp, Perl, PHP, Python, Ruby, SQL, etc.
3. Shortcuts for searches.
4. Distraction free mode for writing code.
5. Auto-complete function.
6. Highly customizable editor.
7. Supports macros.
8. Extend functionality using plugins.
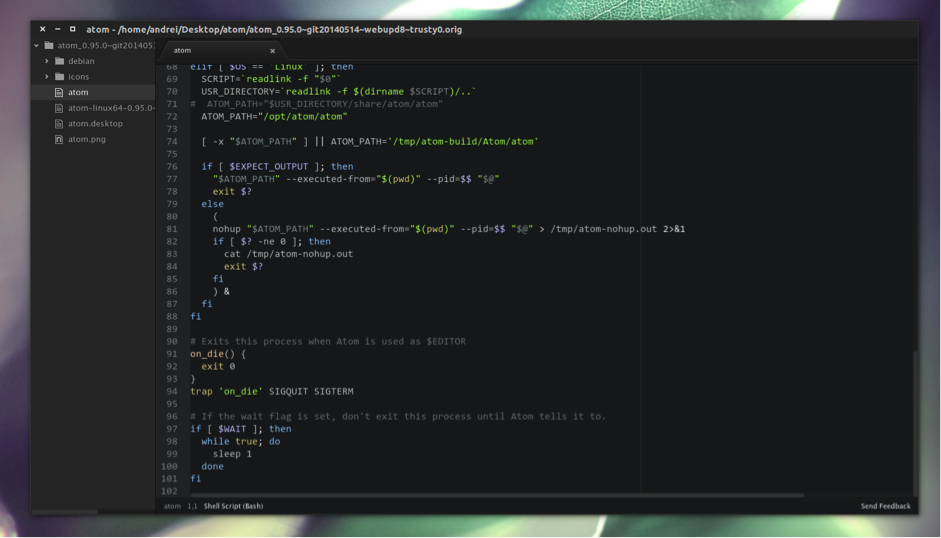
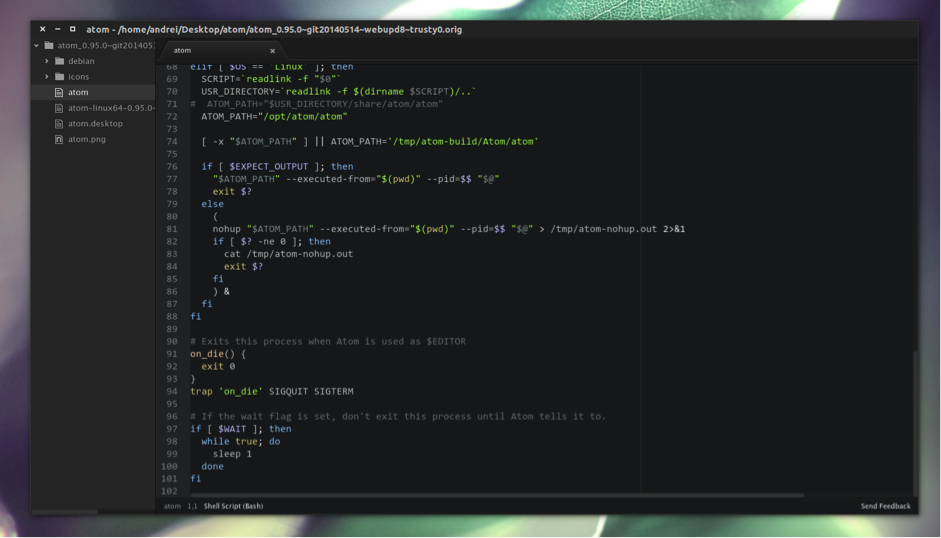
– Atom: a free, open-source editor that is highly customizable. Launched by GitHub, the collaborative project development platform. This tool is creating quite a buzz in the developer community. The strength of this editor is that many programmers are helping to improve it through GitHub.

Interesting features of Atom:
1. Available for Windows, Mac OS X and Linux.
2. Fully customizable: its creators boast that developers can change the editor in any way they like, including its core.
3. Node.js integration: allowing any user to use hundreds of Node.js packages and libraries.
4. File browsing system.
5. Search and replace in work files.
6. Multiple panels, cursors and selectors.
7. Simple and clean user interface.
8. Customizable modular design: the editor allows users to design their own modules, incorporating new functionality.
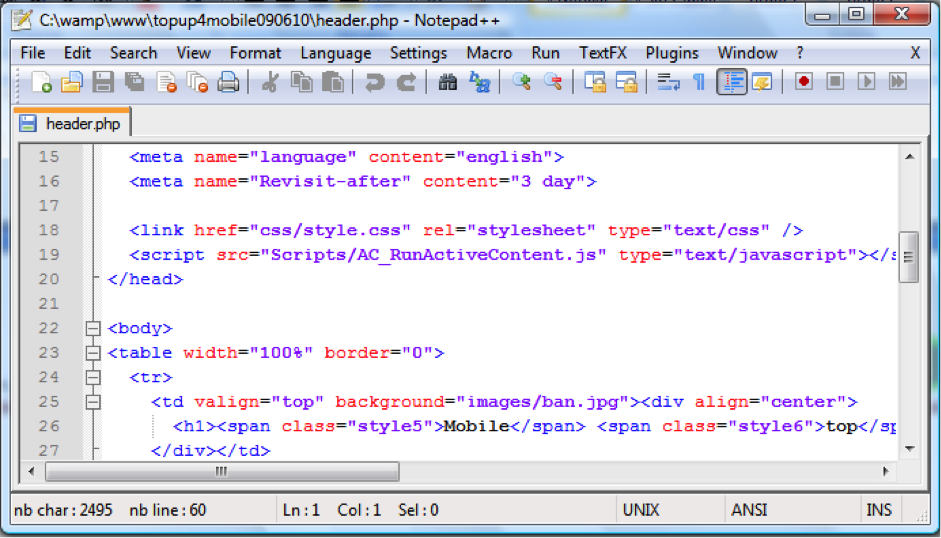
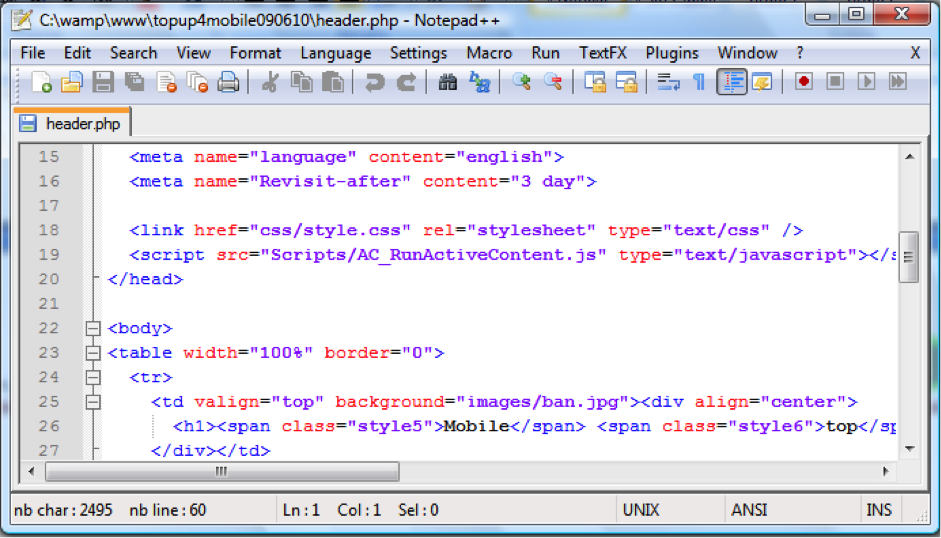
– Notepad++: perhaps one of the best known code editors on the market. This tool is governed by a GPL license (General Public License). It could be described as Notepad on steroids. It offers developers and programmers a number of interesting features:

1. Code coloring to facilitate programming, not just for HTML, but for all the languages Notepad++ supports: Python, Ruby, PHP and JavaScript.
2. Code auto-complete. You don't need to type all the HTML tags. Customizable keyboard commands.
3. Ability to work on several documents at the same time.
4. Multi-view. Visualize the code in a number of ways.
5. Regular expressions to automate actions.
6. Automatic document status detection. This is a useful feature when a team is working on the same document.
7. Record and copy macros.
8. Zoom in.
9. Support for several languages.
– Editra: a multi-platform text editor. Its developers highlight its easy-to-use interface and features that aid code development. Editra is totally free under a LGPL license. It supports over 60 programming languages, including Python, PHP, Perl, Java, Lisp, SQL, Visual Basic and Pascal.
1. Allows you to work with tabs and on several documents at once.
2. Includes a search engine.
3. Features an editor and syntax highlighter.
4. Auto complete function.
5. Keyword help.
6. Enhance functionality with plugins.
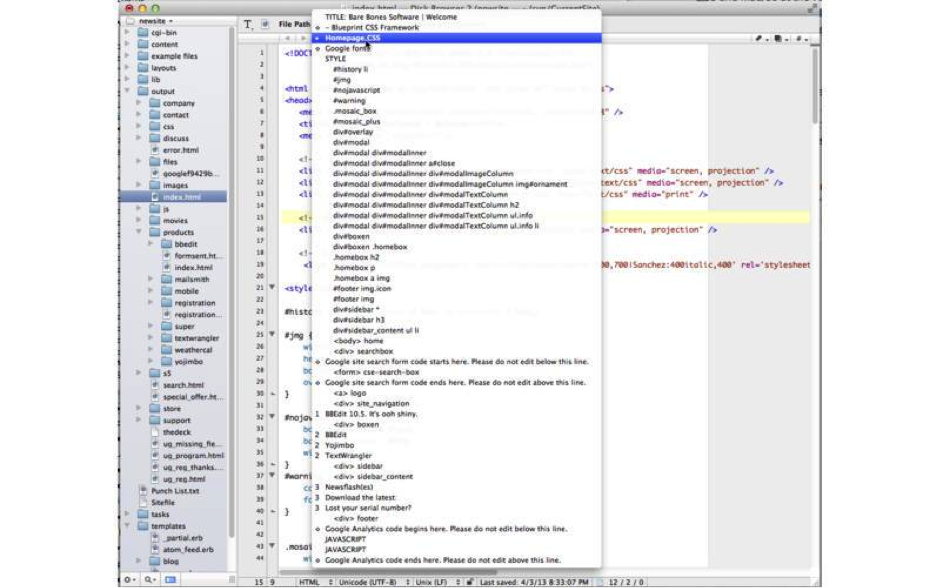
– TextWrangler: a text editor developed by Bare Bones Software. It boasts a simple and intelligent interface with functionality for high performance code programming. Some of its features include:

1. Support for various programming languages, including HTML, C, C++, Fortran, Java, Object Pascal, Objective-C, Perl, Python, Ruby, etc.
2. Syntax colors to facilitate code programming.
3. Search and replace across multiple files.
4. Language configuration for the working document.
5. Can be used as an external editor integrated with Xcode, Apple's integrated development environment.
6. Integrated support for FTP access using Interarchy.
7. Keys configurable by the developer.
8. List of floating windows.
2. Frameworks for HTML5
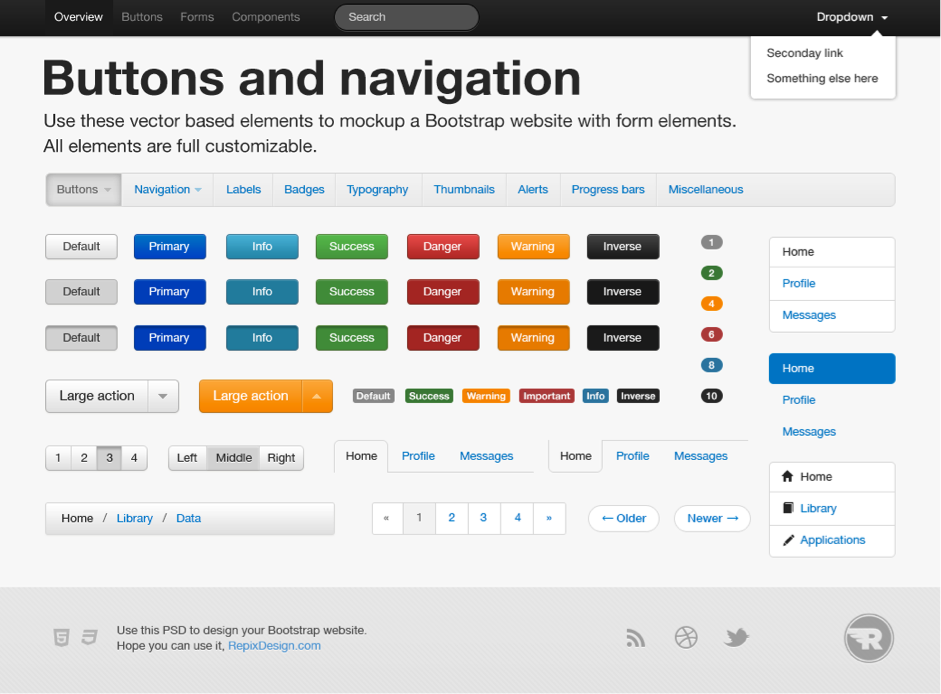
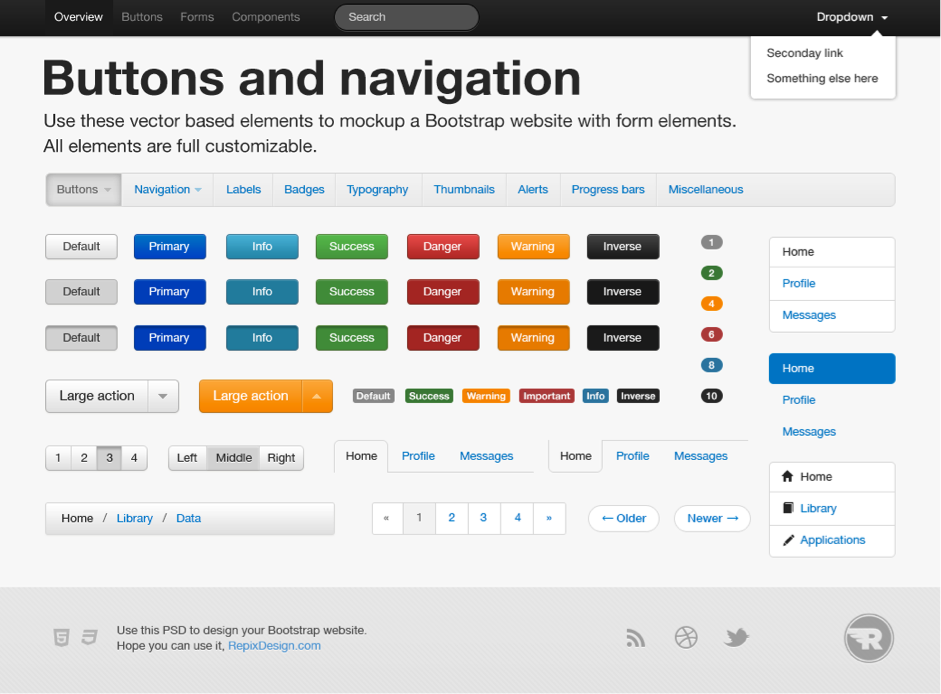
– Bootstrap: is the Twitter framework for responsive and adaptive website design and development in HTML, CSS and JavaScript. Bootstrap is a widely-used framework among today's front-end developers. The increasing consumption of content on mobile devices is one of the underlying drivers of the growth of this framework.

It has a number of features that make it very easy to use:
1. This framework is backed by Twitter, so it is unlikely to become obsolete due to lack of maintenance.
2. Although it only has limited support for HTML5 and CSS3, its designs are compatible with most current browsers.
3. It is an open source framework and shared on GitHub. This makes it a special framework as it is used and continuously improved by many developers.
4. It makes working with JavaScript much easier: if the site requires JavaScript functionality, the developer doesn't need to get programming: many components are available allowing implementation of special resources with no need for coding. And that is a major advantage!
5. All of these components are based on the jQuery library. Each of these plugins enables us to add new functionality to the user interface: from a carousel effect in the site header to the creation of groups of buttons and alerts. And its enormous popularity means that more and more third-party plugins are becoming available to automate much of this functionality.
6. Bootstrap uses the LESS dynamic stylesheet language.
7. It also offers comprehensive documentation: if you have a project or a doubt, or need to solve a difficult situation, documentation and tutorials are available to help.
– HTML5 Boilerplate: this is the other major HTML5 framework. Its key features include:
1. Support for old browsers. HTML5 Boilerplate offers a feature detection library known as Modernizr. This can determine whether the user's browser supports HTML5 and CSS3. If it doesn't, an additional function is loaded enabling old browsers to load all site elements.
2. Improved load times. With the increasing consumption of information on mobile devices, website load times are becoming an essential competitive tool. In HTML5 Boilerplate, all scripts elements are at the end of the page, meaning that display of the site's key elements is not delayed by slow loading. This affects almost all elements, including the usual Google Analytics tracking code.
3. Server-side optimization: HTML5 Boilerplate's .htaccess folder enables a more efficient cache and allows us to send our websites compressed as GZIP, together with images and JavaScript elements, optimizing site performance and reducing load times.
– Junior: is a framework for creating native mobile applications in HTML5. This framework uses CSS3 transitions to optimize site performance on mobile devices, enabling the developer to design carousels with flickable.js. The user interface design is really simple, listing the pre-defined components included in the framework.
3. Audio and video solutions
– Audio5js: is an easy to implement JavaScript library. You only need to download the source code and extract and save the .js and .swf files somewhere in the project.
Audio5js enables us to determine which audio codec is compatible with the user's browser, playing the file in the most appropriate player (HTML5 or Flash).
– html5media: is an HTML5 video and audio player. To add it to your site, all you have to do is insert some script into the <head> of your project. You do not need to install anything. It is compatible with all browsers and cell phones.
This is the script we need to include in the <head> of our project:
<script src="//api.html5media.info/1.1.8/html5media.min.js"></script>
If we want to include a video, we embed it using the following code:
<video src="video.mp4" width="320" height="200" controls preload></video>
And if we want to add audio, we add:
<audio src="audio.mp3" controls preload></audio>
4. Visual animation editors
There are two main groups of tools in this field: the first comprises programs mainly used by designers; the second group is more complex, enabling animations to be developed by pure programming.
The first group includes solutions such as Adobe's Edge Animate CC, Google Web Designer, and Sencha Animator. The second group requires programming skills, with tools including The Greensock Animation Platform, CreateJS, PaperJS (some interesting examples of its potential are displayed on its site) and ProcessingJS.
Follow us on @BBVAAPIMarket