Easier, more intuitive. Amazon is afraid of losing its market share to other newcomers in the online payments sector who are already offering faster and simpler solutions. They want to curtail the advance of cardless credit services such as Stripe –very favorably received among developers–, or Dwolla, one of the leading Internet payment platforms between personal bank accounts.
An evident example of Amazon Payments' loss of ground compared to its rivals was the announcement at the start of the year of the migration of Kickstarter, one of the world's leading crowdfunding platforms, from Jeff Bezos' company's service to the Stripe gateway. The fundamental reason is that with Amazon, anyone who launches a project to raise funds in Kickstarter had to have an account in that service, which slowed up the process. With Stripe, the gateway is integrated in the site user's experience and the process is much faster.
Amazon Payments has taken two fundamental steps in order to compete with Stripe and Dwolla, and make inroads in PayPal's vast empire in the market:
– It has launched several SDKs (Software Development Kits) for developers in PHP, Ruby and Python, with the aim of facilitating and improving Amazon's Access and Payments system.
– It has improved the documentation for the use of Amazon's API, one of its drawbacks when compared to services like Stripe, which are well-designed and structured for developers to work with.
The features of Amazon Payments' new SDKs
With the SDKs launched by Amazon, users making a purchase on a website through their customer account never need to leave the site, because the whole process is done by integrating widgets. The SDK is responsible for this user-friendly integration and the management of the user's personal data.
The process is very simple:
1.- The customer clicks on the "Login with Amazon" button: the buttons are responsive –in line with its mobile first strategy–, and are protected against fraud. It also has an additional widget , "Pay with Amazon", where the customer goes to a rapid automatic payment option. The two widgets (the second is an optional alternative) give the customer access before, during or after beginning the purchasing process.

The responsive buttons adapt to the size of the mobile devices' screens. This allows the user to access from the telephone without any problem:

The widget's source code is also available:
<head>
<script type='text/javascript'>
window.onAmazonLoginReady = function() {
amazon.Login.setClientId('YOUR_CLIENT_ID_HERE');
};
</script>
<script type='text/javascript'
src='https://static-na.payments-amazon.com/OffAmazonPayments/us/js/Widgets.js?sellerId=YOUR_SELLER_ID_HERE'>
</script>
</head>
<!– Place this where you would like the Payment Button to appear –>
<div id="AmazonPayButton"></div>
<script type="text/javascript">
var authRequest;
OffAmazonPayments.Button("AmazonPayButton", "YOUR_SELLER_ID_HERE", {
type: "PwA",
color: "Gold",
size: "medium",
useAmazonAddressBook: true,
authorization: function() {
var loginOptions = {scope: 'profile payments:widget'};
authRequest = amazon.Login.authorize(loginOptions, "YOUR_REDIRECT_URL_HERE");
},
onError: function(error) {
// Write your custom error handling
}
});
</script>
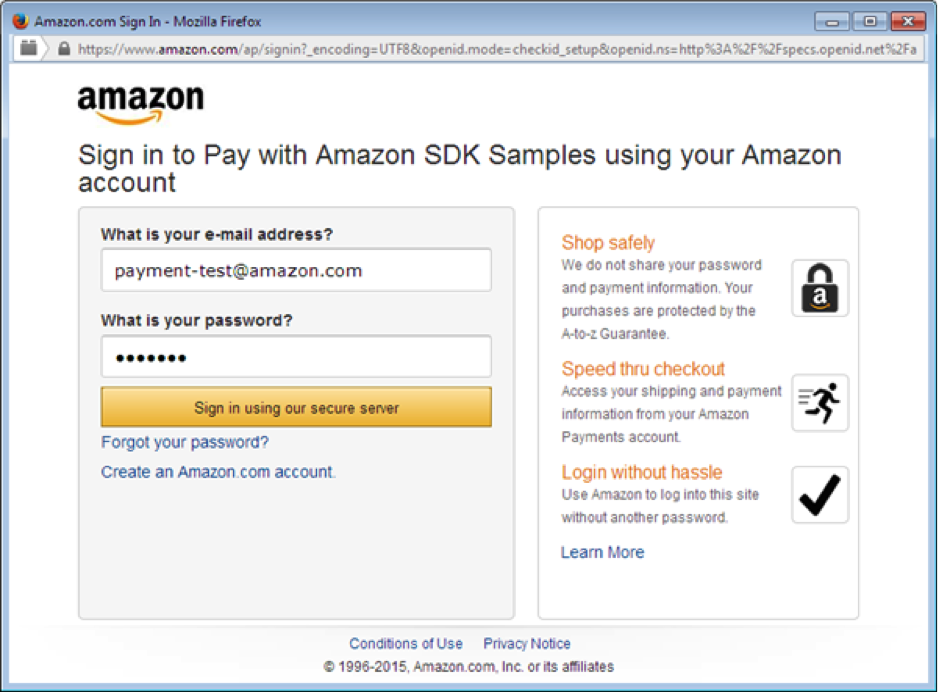
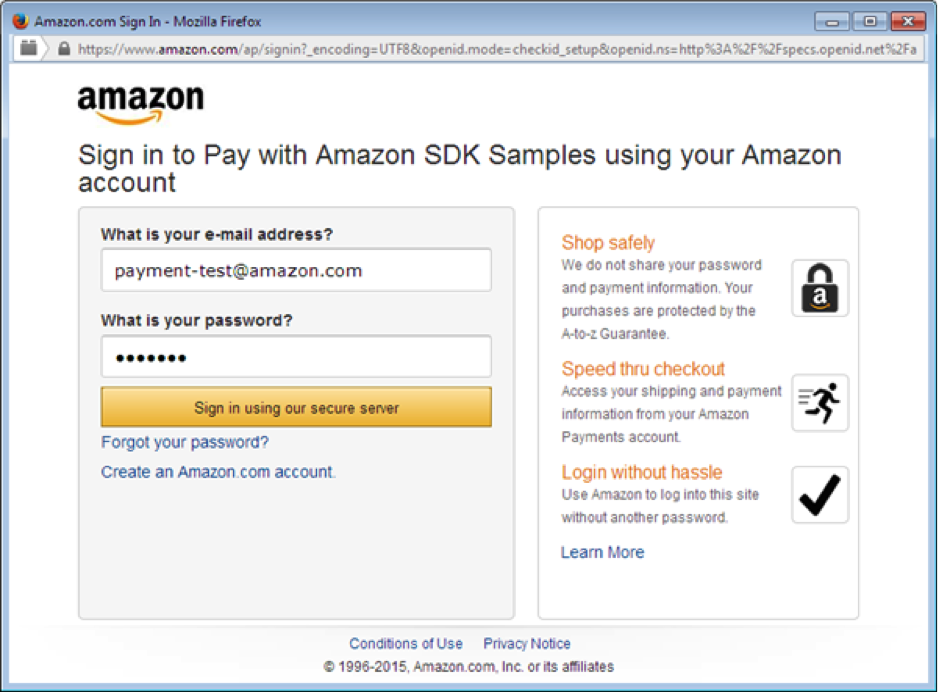
2.- The customer logs on with his or her Amazon username and password

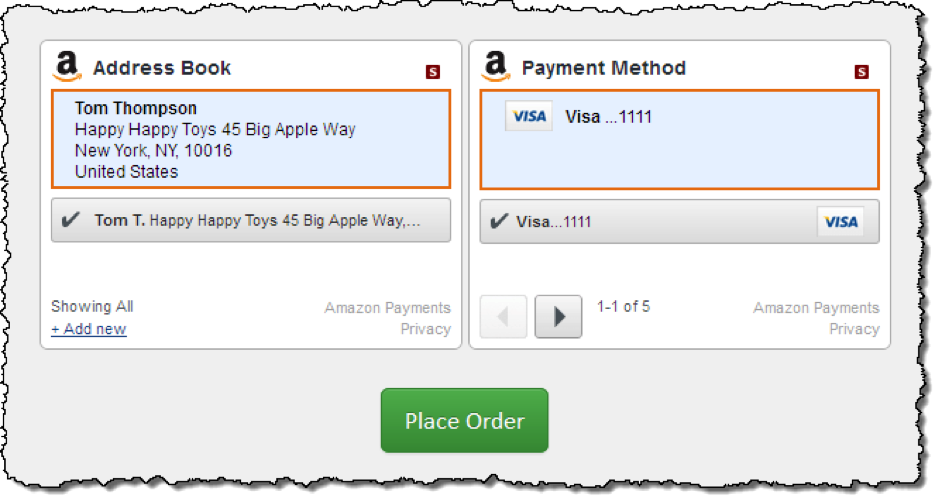
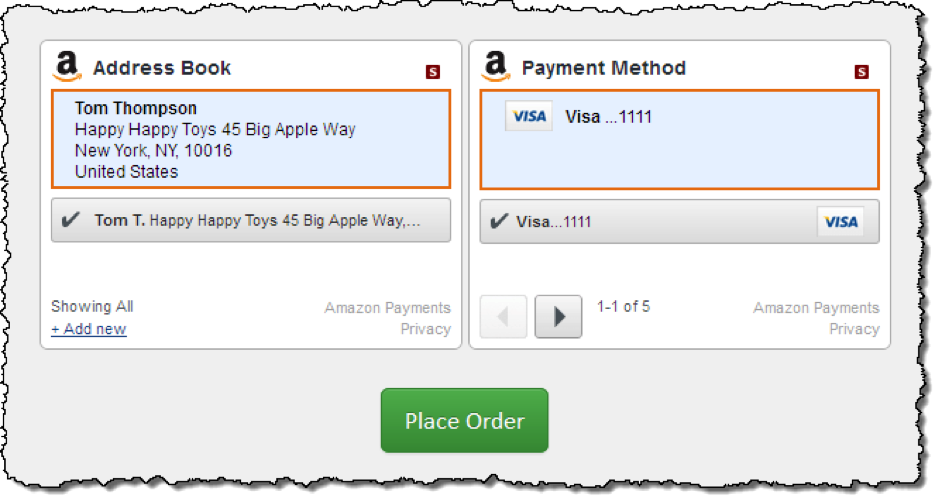
3.- The third step allows the user to choose the shipping address and form of payment for the product (the customer can choose which credit card to use):

Amazon has documented all the steps to be followed by the developers to implement this three-step purchasing process. The code for integration with the server changes depending on the language used. What's more, developers can choose the language.
Address widget code:
</head>
<!– Place this where you would like the AddressBook Widget to appear –>
<div id="addressBookWidgetDiv"></div>
<script>
new OffAmazonPayments.Widgets.AddressBook({
sellerId: 'YOUR_SELLER_ID_HERE',
design: {
size: {
width:'400px',
height:'260px'
}
},
onOrderReferenceCreate: function(orderReference) {
orderReference.getAmazonOrderReferenceId();
},
onAddressSelect: function(orderReference) {
// Optionally render the Wallet Widget
},
onError: function(error) {
// Write your custom error handling
}
}).bind("addressBookWidgetDiv");
</script>
Payment system widget code:
<!–This is the handler for the onAmazonLoginReady Callback –>
<head>
<script type='text/javascript'>
window.onAmazonLoginReady = function() {
amazon.Login.setClientId('YOUR_CLIENT_ID_HERE');
};
</script>
<script type='text/javascript'
src='https://static-na.payments-amazon.com/OffAmazonPayments/us/js/Widgets.js?sellerId=YOUR_SELLER_ID_HERE'>
</script>
</head>
<!–Place this where you would like the Wallet Widget to appear –>
<div id="walletWidgetDiv"></div>
<script>
new OffAmazonPayments.Widgets.Wallet({
sellerId: 'YOUR_SELLER_ID_HERE',
design: {
size: {width:'400px', height:'260px'}
},
onPaymentSelect: function(orderReference) {
// Display your custom complete purchase button
},
onError: function(error) {
// Write your custom error handling
}
}).bind("walletWidgetDiv");
</script>
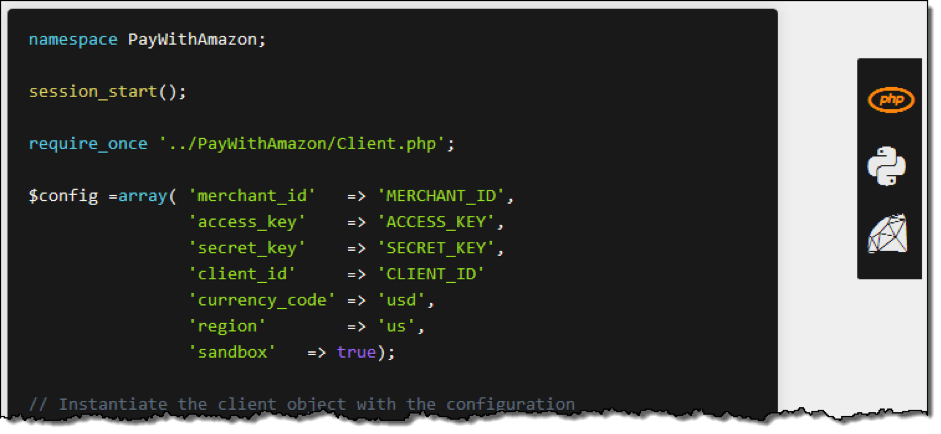
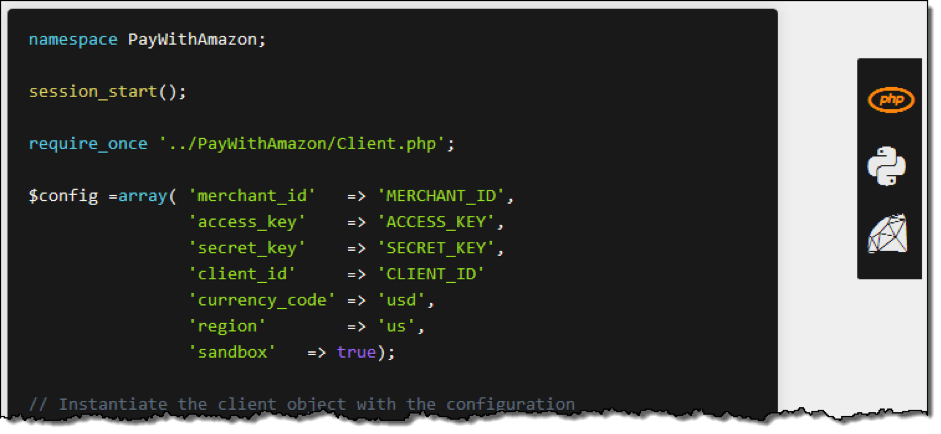
The image below shows an example of integration of the process in PHP:

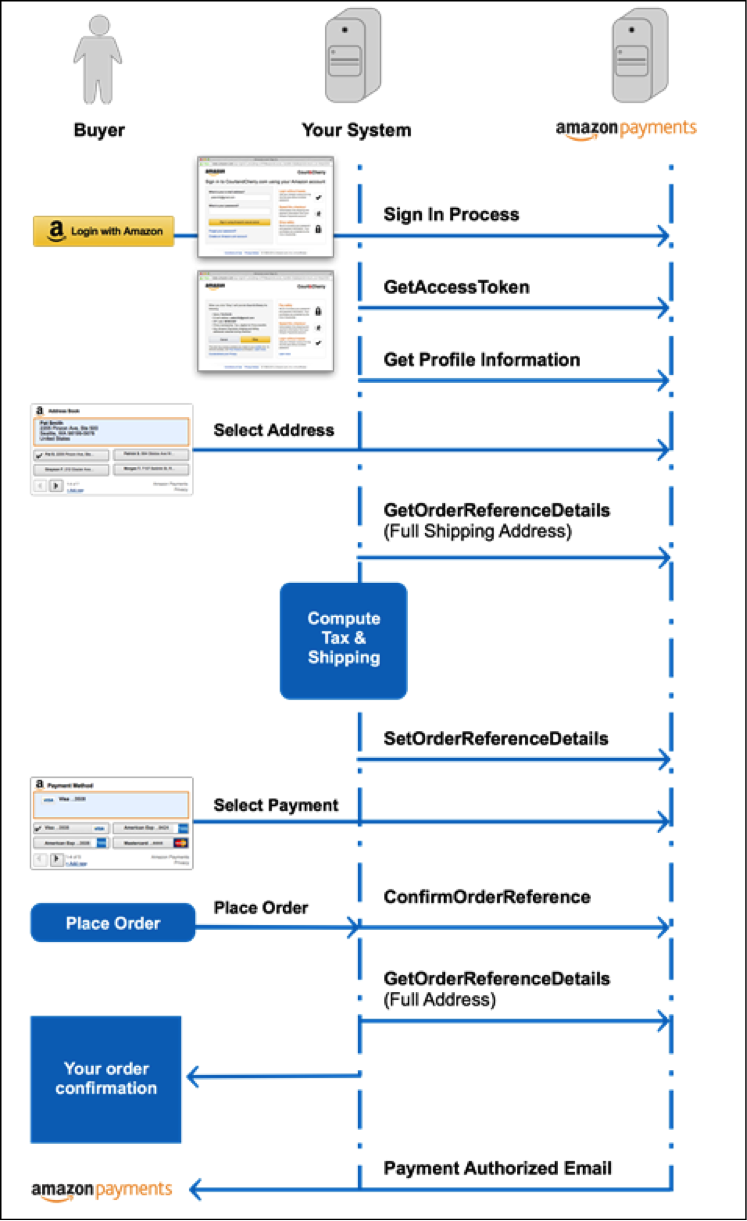
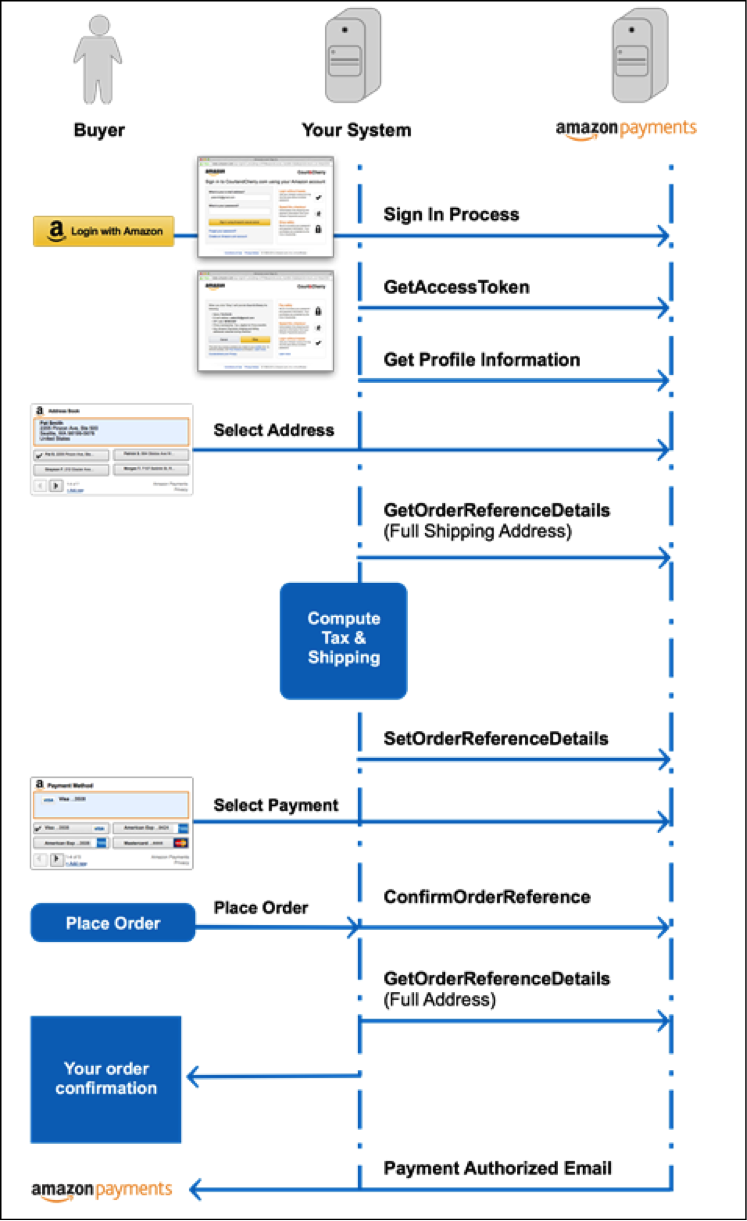
This is an explanatory diagram showing the whole of the Amazon login and purchasing process:

An API to dominate the world of payments?
Another interesting change is the upgrade in the functionalities of the Amazon Payments API, an essential element for developers who wish to integrate this payment method in their project and to mine all the potential from the data accumulated through the transactions. This would be impossible without the API.
This works in four key ways in any online payments system:
1. It builds solid relations with customers: this enables the user's personal data to be obtained, such as their first and last names, their e-mail address and their home or workplace address. Products can then be marketed in a customized and much more effective way.
2. It improves user experience: any user can purchase with a three-step system: Login, authentication and shipping address and form of payment information (data that is already stored in the account).
3. The API allows total integration through the widgets: it is no longer necessary for the user to stop browsing the site where they happen to be shopping at that time. The API is integrated in the back-end system and all under the standard applications authorization protocol OAuth 2.0.
Thanks to this application programming interface, developers can exchange information and instructions between Amazon Payment and their internal systems. The API makes it possible to obtain customer data (both personal details and shipping information), issue reimbursements, cancel order references…
The use of the API enables a wide range of functionalities:
– Automatic charging, with the purchaser's permission, with a specific payment method each time that user uses the payment system.
– Obtaining the user's shipping information to calculate the shipping costs and the taxes associated to the purchasing process.
– With the order reference, the purchaser's request can be confirmed once the purchasing process has been completed on the website.
– The order can be canceled if requested by the purchaser or if the supplier itself opts to do so unilaterally.
– The authorization for a purchase or a reimbursement to the purchaser can be automatically programmed.
Follow us on @BBVAAPIMarket